A témák használata, azaz Theming akkor hasznos, ha az apphpz használt stílusokat egy központi helyen szeretnénk kezelni. Tehát beállítunk bizonyos stílusokat, amik aztán automatikusan alkalmazva lesznek bizonyos widgetekre, vagy másik előnyként könnyen lehet hivatkozni a stílusokra különböző widgetekből.
Kézi dizájn
A dizájn építés másik formája, amivel egyébként semmi baj nincs, amikor az egyes widgetekben kézzel állítjuk be az egyes stílusokat. Például szövegszín, betűméret, stb.
Ennek ugyebár megvan az a hátránya, hogy, ha egy adott widget alapján dizájnolni szeretnénk egy másikat, akkor az egyik helyről ki kell másolni és a másik helyre be kell illeszteni a stílust, formázásokat. Nagyon kicsi applikációk esetén ez még rendben van, de nagyobb appoknál a támák használata sokkal hatékonyabb.
Téma beállítása
A téma megadása a main() függvényen belül történik, a runApp metódusban, ezen belül is a MaterialApp widget-en belül, mert ez az alkalmazás belépési pontja. A theme tulajdonságban adjuk meg a használt témát:
void main() {
runApp(
MaterialApp(
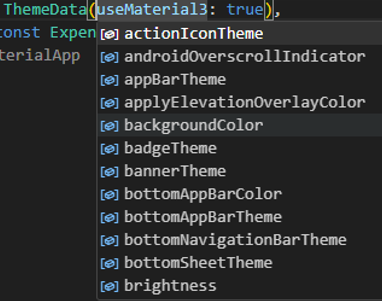
theme: ThemeData(useMaterial3: true),A theme tulajdonság egy ThemeData objektumot vár. Amikor példányosítjuk a ThemeData osztályt, akkor kapunk sok-sok paramétert, amit használni tudunk:

Ezzel azért van némi probléma. Az rendben van, hogy extrém sok különféle konfig paramétert használhatunk. De mi van, ha ezek segítségével építünk fel egy témát, és a jövőben valamelyik paraméter elavult lesz és kivezetésre kerül?
A másik, hogy amikor példányosítjuk a ThemeData osztályt, átadunk néhány konfigurációs adatot a zárójelek között, akkor ezzel tulajdonképpen azt közöljük a Flutterrel, hogy mi állítunk be mindent a nulláról. Tehát elméletileg meg kellene adni az összes konfigurációs paramétert, amit csak a ThemeData felsoroltat (lásd fent). Legalábbis azokat, amiket használni szeretnénk. Ez azért sok extra munkát jelent.
Ugyanis én személy szerint örülnék annak, ha megmaradna néhány alapvető stílus, amit a Flutter kínál, hogy ne kelljen mindennel IS foglalkozni.
Egyéni beállítások: copyWith
Emiatt célszerű azt csinálni, hogy semmit nem adunk meg a ThemeData zárójelei között. Ehelyett meghívjuk annak copyWidth metódusát:
theme: ThemeData().copyWith(),És ebben adjuk meg a saját beállításainkat:
theme: ThemeData().copyWith(useMaterial3: true),Ezzel tehát azt csináltuk, hogy használtuk a Flutter által kínált téma alapértelmezett stíluselemeit, ugyanakkor meg tudunk adni sajátokat is.
Az egész app témájára vonatkozóan például:
theme: ThemeData().copyWith(
useMaterial3: true,
scaffoldBackgroundColor: const Color.fromARGB(255, 220, 189, 252),
),A konklúzió, hogy egy téma nulláról való felépítése helyett, érdemes lemásolni (copyWith) egy létező témát, és csak bizonyos részek stílusát definiáljuk felül saját stílussal.
És igaz ez bármelyik UI elem esetében.
Ugyanis minden UI elemnek lehet saját témát készíteni. Amikor erre adjuk a fejünket, akkor minden esetben célszerű meghívni annak a copyWith metódusát.
ColorScheme
Amikor színeket állítunk, akkor érdemes egy színsémát használni. A copyWith-nek van egy colorScheme nevű tulajdonsága erre.
Valahol a main() függvényen kívül készítünk a színsémának egy globális változót. A témákhoz kapcsolódó globális változók nem kötelező jelleggel, de javasoltan „k” betűvel kezdőnek:
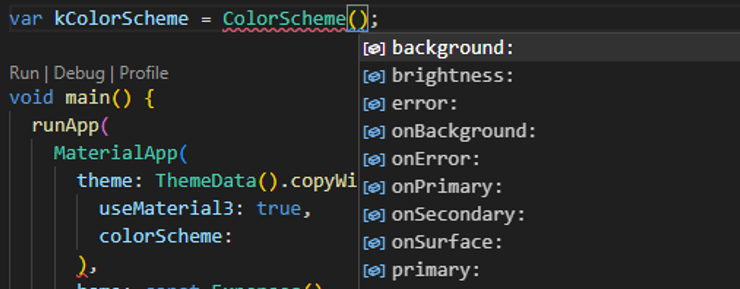
var kColorScheme =
void main() {Értékként a ColorScheme Flutter osztályt használjuk. Két lehetőség van. Vagy nulláról megadunk minden színt:

De ezt ki a fene akarja…
Vagy másik megoldásként használjuk a ColorScheme fromSeed konstruktor függvényét:
var kColorScheme = ColorScheme.fromSeed(seedColor: seedColor)Ez automatikusan létrehoz egy szín sémát, annak az alapszínnek az árnyalataival, amit a seedColor értékeként megadunk. Ezt az alapszínt nekünk kell megadni, ami bármilyen általunk tetszés szerint választott szín lehet:
var kColorScheme = ColorScheme.fromSeed(seedColor: Color.fromARGB(255, 96, 59, 181));És ezt a színsémát át tudjuk adni a ThemeData-nak a colorScheme tulajdonságban:
ThemeData().copyWith(
useMaterial3: true,
colorScheme: kColorScheme,Ezzel a színséma beállítással tovább tudjuk finomhangolni a téma többi részét is. Felül tudjuk bírálni a téma különböző részeinek színbeállításait. Például a fejléc sávot (appBarTheme):
ThemeData().copyWith(
useMaterial3: true,
colorScheme: kColorScheme,
appBarTheme: const AppBarTheme().copyWith(
backgroundColor: kColorScheme.onPrimaryContainer,
foregroundColor: kColorScheme.primaryContainer,
)
Card widget téma: cardTheme
Minden widgetnek, így a Card-nak is van saját témája. Ezt is a ThemeData().copyWith()-en belül tudjuk megadni, mint tulajdonságot:
ThemeData().copyWith(
//...
cardTheme:A cardTheme esetében sem állunk neki nulláról mindent IS megdizájolni, hanem inkább hívjuk a copyWith metódust, és ezután csak bizonyos témarészeket fogunk magunk dizájnolni:
cardTheme: CardTheme().copyWith()Amit a témában megadunk, az az applikáción belül minden Card widgetre érvényes lesz. Megadhatunk például színt, margót:
cardTheme: const CardTheme().copyWith(
color: kColorScheme.secondaryContainer,
margin: const EdgeInsets.symmetric(
horizontal: 16,
vertical: 8,
),
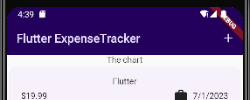
),Itt a dizájn előtti és utáni eredményt láthatjuk:

Gomb dizájn: elevatedButtonTheme
Mindenhol vannak kivételek. Az ElevatedButton widget témájához nincs copyWith metódus. Itt a styleFrom használható:
elevatedButtonTheme: ElevatedButtonThemeData(
style: ElevatedButton.styleFrom(
),
)És ezután ismét egyénileg lehet a különböző jellemzőket dizájnolni:
elevatedButtonTheme: ElevatedButtonThemeData(
style: ElevatedButton.styleFrom(
backgroundColor: kColorScheme.primaryContainer,
),
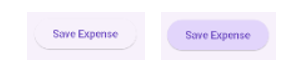
),Dizájn előtt és után:

Szöveg dizájn: textTheme
Szövegek esetében ez a módi:
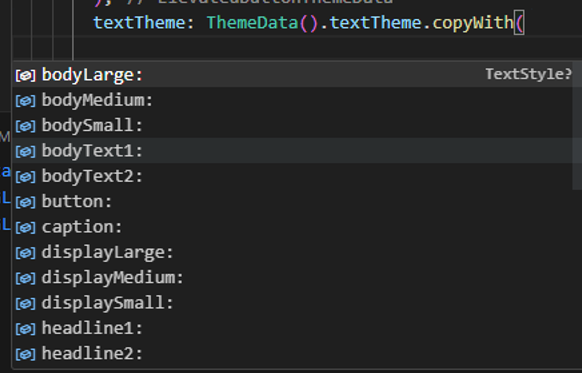
textTheme: ThemeData().textTheme.copyWith(
),Szövegek esetében is látható, hogy rengeteg szöveg típus van:

Hogy melyik mihez tartozik azt vagy a hivatalos doksiból lehet megtudni, vagy úgy, hogy kipróbáljuk. A titleLarge például a fejlécben megjelenő szöveg:

Itt is két lehetőségünk van. Vagy készítünk egy vadonat új szövegstílust a titleLarge-hoz:
titleLarge: TextStyle()Vagy pedig:
titleLarge: TextStyle().textTheme.titleLarge.copyWith(
//...
)Például:
textTheme: ThemeData().textTheme.copyWith(
titleLarge: TextStyle(
fontWeight: FontWeight.normal,
color: kColorScheme.onSecondaryContainer,
fontSize: 14,
),
),A fejléc szöveg kisebb lett és nem félkövér:

ThemeData használata widgetekben
Az eddigiekben ismertetett téma beállításokkal nem csak egy általános kinézetet lehet adni az app-nak vagy a beépített widgeteknek.
Ezekre a stílus beállításokra hivatkozni is lehet saját widgetekből is. Tehát a saját widgetek ki tudnak ide nyúlni bizonyos dizájn elemekért,amit alkalmazni tudnak saját magukra.
Van az az eset, amikor szeretnénk bizonyos stílusokat felülírni abban a témában, amit az előbbiekben ismertetett módon hoztunk létre. Ugyanakkor szeretnénk használni bizonyos stílusokat, például színeket a témából. Ezzel a témakörrel foglalkozik a következő bejegyzés, a „App stílus (theme) használata Widgetekben„.