Vannak esetek, amikor az app theme-t, (az alkalmazás egészére vonatkozó stílust) szeretnénk használni, beépített és / vagy saját widgetekben. Ugyanakkor a téma bizonyos részeit felülírjuk saját stílusokkal.
„Manuális” stílus
Például adva vagyon egy cím, ami eddig a kódban így nézett ki:
Text(expense.title),A képernyőn pedig Ő lenne az:

Tehát egy Card widget címét akarjuk megformázni, ami pedig egy Text widget.
Ha manuálisan szeretnénk stílust adni a szöveghez, akkor ezt a style tulajdonságon keresztül a TextStyle() megadásával tehetnénk meg:
Text(expense.title, style: TextStyle()),Téma használata
De, ha már van az appnak stílus témája, akkor miért ne használnánk azt?
Text(expense.title, style: Theme.of(context))A Theme.of() metódust kell használni, ami értékként a context-et várja. Ezen a context objektumon keresztül a Flutter hozzá tud férni Theme beállításokhoz.
És aztán ezen a „téma objektumon” keresztül, amit a context ad nekünk már hozzá tudunk férni a téma különböző részeihez, mint például a textTheme:
Text(expense.title, style: Theme.of(context).textTheme),Ezzel hozzáférünk a textTheme alapbeállításaihoz is, valamint azokhoz a beállításokhoz, amikez mi egyénileg állítottunk be korábban:
textTheme: ThemeData().textTheme.copyWith(
titleLarge: TextStyle(
fontWeight: FontWeight.bold,
color: kColorScheme.onSecondaryContainer,
fontSize: 16,
),
),Ennek megfelelően használni tudjuk a titleLarge stílusát:
Text(expense.title, style: Theme.of(context).textTheme.titleLarge),
Témabeállítások finomhangolása
A lehetőségek határa szinte a csillagos ég. Ugyanis nem csak arra van lehetőség, hogy használjuk a téma valamely részét, mint például itt:
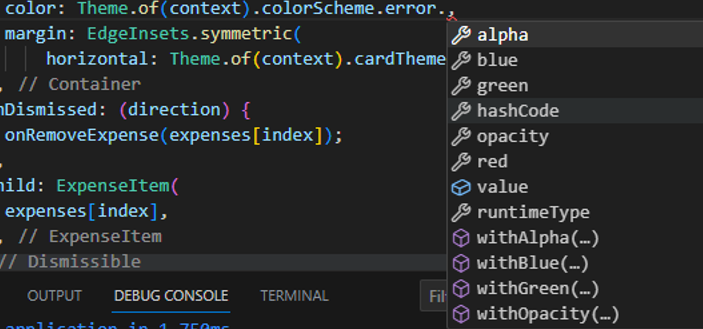
color: Theme.of(context).colorScheme.error,Hanem azt is megtehetjük, hogy ezt tovább finomítjuk, állítjuk. Az error ugyanis támogat további tulajdonságokat és metódusokat:

Ha például azt akarjuk, hogy a témában létrehozott (egészen pontosan a Flutter által a színfalak mögött a seedColor alapján automatikusan generált) error szín némi átlátszósággal jelenjen meg, akkor a withOpacity() metódust kell használni:
color: Theme.of(context).colorScheme.error.withOpacity(0.75),Vagy egy másik példa, folytatva a Text widget stílusának finomhangolását. Ott ugyebár a témából a titleLarge-ot használtuk:
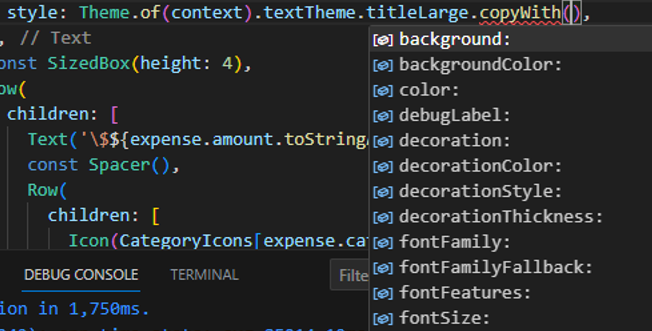
Text(expense.title, style: Theme.of(context).textTheme.titleLarge),De megtehetjük azt is, hogy ennek a szövegnek beállítunk egy másik színt is. Ehhez a copyWith() metódust kell használni, amin keresztül aztán elérhetővé válik számtalan beállítás:

style: Theme.of(context).textTheme.titleLarge!.copyWith(color: Colors.red),És az eredmény: