Vannak esetek, amikor fontos lehet egy osztályon belül a widget tulajdonságok elérése. Tipikus példát, erre a StatefulWidget-eknél találunk.
Ismétlés: Azt tudjuk, hogy egy StatefulWidget két osztályt is tartalmaz. Az egyik maga a Widget osztálya, a másik pedig a State class-t kiterjesztő osztály.
Példa
Tegyük fel, hogy a StatefulWidget első osztályának van egy tulajdonsága, vagy akár egy metódusa, amit használni akarunk a State class-on belül:
class QuestionsScreen extends StatefulWidget {
const QuestionsScreen({
super.key,
required this.onSelectAnswer,
});
final void Function(String answer) onSelectAnswer;Az onSelectAnswer az a paraméterben kapott függvény, amit használni szeretnénk.
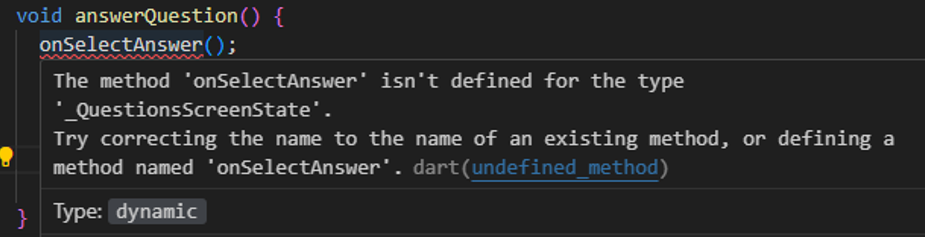
Az osztályváltozók csak az osztályon belül érhetők el. Ezért alapértelmezés szerint az onSelectAnswer függvényváltozót nem tudjuk használni a második osztályon belül:
class _QuestionsScreenState extends State<QuestionsScreen> {Ha használni akarnánk, akkor egy hibát jelezne a VSCode:

Mi lehet erre a megoldás?
A widget tulajdonság használata
A Flutter kínál egy megoldást a widget tulajdonság segítségével. Maga a widget tulajdonság egy beépített tulajdonsága a State osztálynak. Éppen ezért használhatjuk azokban az osztályokban is, amik kiterjesztik a State osztályt. Vagyis a példában a _QuestionScreenState osztályon belül.
És ez a widget tulajdonság ad nekünk hozzáférést a StatefulWidget első osztályához és annak tulajdonságaihoz.
class _QuestionsScreenState extends State<QuestionsScreen> {
var currentQuestionIndex = 0;
void answerQuestion(String selectedAnswer) {
widget.onSelectAnswer(selectedAnswer);