A StatelessWidget egy olyan widget, aminek az alkalmazás futása alatt nem változik meg az „állapota”. Szóval csak kap néhány bemeneti adatot, és kidob a képernyőre néhány widgetet.
Nem kezel tehát semmilyen belső adatot (state). Csak akkor frissül a képernyő, ha a StatelessWidget-et tartalmazó egyéb widget frissül (újra renderelődik).
Létrehozás
Itt egy példa:
class StyledText extends StatelessWidget {
//...
}Létrehoztunk egy StyledText nevű widgetet, ami a StatelessWidget osztálynak a kiterjesztése, attól örököl.
A VSCode ad egy nagyon hasznos segítséget, amit ha sokat készítünk widgetet, akkor imádni fogunk. Persze előzetesen telepíteni kell a Flutter bővítményt.
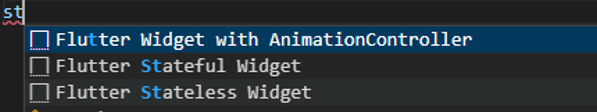
Szóval elég csak begépelni azt a két betűt, hogy st, és a VSCode máris feldobja a lehetőségeket:

Ha kiválasztjuk a Flutter StatelessWidget opciót, akkor megkapjuk a VSCode legyárt nekünk egy „üres” widget-et, amit csak át kell nevezni és kidolgozni:
class MyWidget extends StatelessWidget {
const MyWidget({super.key});
@override
Widget build(BuildContext context) {
return const Placeholder();
}
}Ha a VSCode nem segítene, akkor ezt mindet magunknak kellene begépelni, ami persze nem nagy cucc, de sok időt meg tudunk ezzel a hasznos segítséggel takarítani.
StatefulWidget
Meg kell említeni a másik gyakori widget típust, a StatefulWidget-et, ami ellentétben a StatelessWidget-tel, egy olyan widget, aminek futás közben változhat az állapota.