A ScaffoldMessenger „segéd” objektum, arra használható, hogy bizonyos UI elemeket, mint például egy SnackBar megjelenítsünk a képernyőn.
Használat
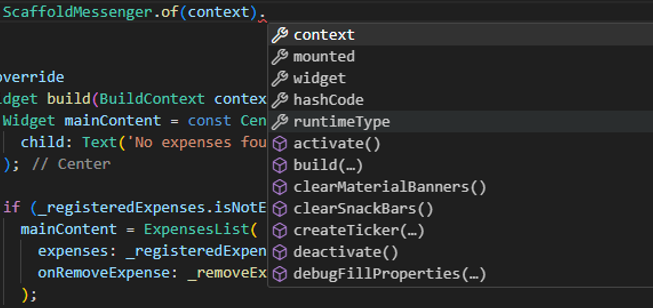
A ScaffoldMessenger objektumnak van egy of() metódusa, ami egy context-et vár paraméterként. Ez az a context, ami a State osztályból jön.
ScaffoldMessenger.of(context).Ez aztán létrehoz egy ScaffoldMessenger példányt, amivel aztán rengeteg hasznos függvényt elérünk, amik segítségével vezérelni tudjuk a felhasználói felületet, és meg tudunk jeleníteni bizonyos dolgokat a felületen:

SnackBar
Ez nem egy ételbár, ahová betérhetünk egy bedobhatunk egy jó kis snacket. Ez csupán egy információs üzenet, ami megjelenik a képernyőn:
ScaffoldMessenger.of(context).showSnackBar(snackBar);Ahogy látszik is a showSnackBar függvénnyel lehet előcsalogatni egy ilyen üzenetet, ami egy snackBar paramétert vár.
Ennek a paraméternek a helyére tudjuk betenni a beépített SnackBar osztályt, vagyis annak egy példányát hozzuk létre:
ScaffoldMessenger.of(context).showSnackBar(SnackBar(content: content));Az a content, amit a SnackBar tartalomként vár a paraméterében az egy widget. A legtöbb esetben ez egy egyszerű szöveg, egy Text widget:
SnackBar(
content: Text('Info text'),
),A SnackBar-nak vannak még emellett egyéb konfigurációs paraméterei is. Mint például a duration, ami arra jó, hogy ezzel be tudunk állítani egy időt, hogy az üzenet meddig látszódjon a képernyőn.
SnackBar duration
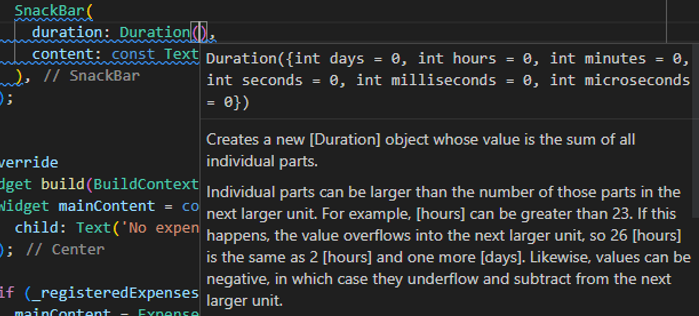
Maga a duration paraméter, egy beépített Duration nevű osztályt vár, amin keresztül tudjuk beállítani az időt:
SnackBar(
duration: Duration(),
Be tudunk állítani például 3 másodpercet:
duration: Duration(seconds: 3),SnackBar action
Van egy action paraméter is, ami egy SnackBarAction objektumot vár:
action: SnackBarAction(label: label, onPressed: onPressed)A minimális kötelező paraméterei a label, ami egy sima szöveg, és ezúttal nem Text widget. Valamint az onPressed, ami egy függvényt vár, amit akkor kell futtatnia a Flutternek, amikor az action által definiált gombra bök a user. Ugyanis az action, egy gombot helyez el a SnackBar-ban.
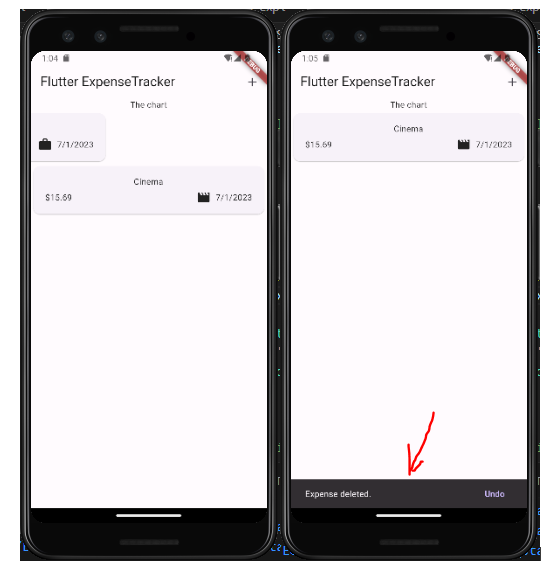
Hogyan is néz ki egy SnackBar?

ScaffoldMessenger.of(context).clearSnackBars();
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(
duration: const Duration(seconds: 3),
content: const Text('Expense deleted.'),
action: SnackBarAction(
label: 'Undo',
onPressed: () {
setState(() {
// visszaállítjuk a törölt listaelemet ugyanarra a pozícióra
_registeredExpenses.insert(expenseIndex, expense);
});
})),
);A kódban az is látszik, hogy arra használjuk a SnackBar-t, hogy egy törölt listaelemet visszaállítsunk. Ezért van benne az „Undo” gomb és a setState().
Valamint, ha gyors egymásutánban töröljük az elemeket, akkor mindegyiknél megjelenik a SnackBar 3 másodperces késleltetéssel. Ez kicsit olyan „izé”, ezért a clearSnackBars()-t hívjuk, ami azt csinálja, hogy a „várakozási sorban álló” SnackBar-okat szépen törli, így csak az utolsó marad a képernyőn.