A RenderFlex overflowed hiba akkor jelentkezik, amikor a képernyőn valami nem fér el rendesen.
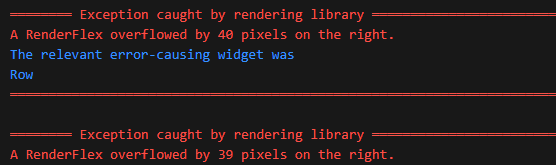
A VSCode-ban ezt az üzenetet kaphatjuk több helyen is:

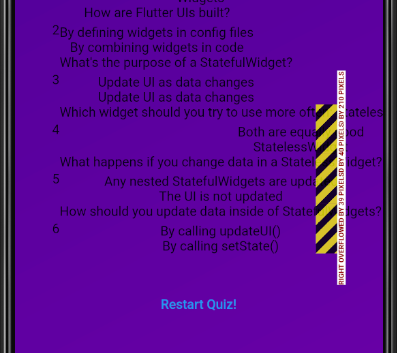
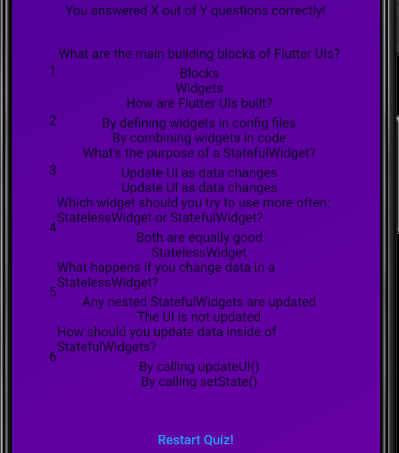
Ráadásként az app sem néz ki valami szépen:

Ugyanaz a hiba jelenik meg az appon is fejlesztői üzemmódban a sárga-fekete csíkos téglalap mellett.
Mindez tehát azt jelenti, hogy némelyik tartalom nem fér a bőrébe, azaz nem fér el a rendelkezésre álló helyen a képernyőn. Magyarul kilóg.
Megoldás – Expanded widget
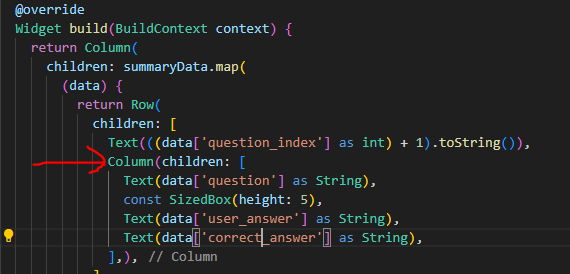
A konkrét hiba esetében van egy halom egymásba ágyazott Column– és Row widget is.

Úgy lehet megoldani a problémát, hogy refaktoráljuk a kódot és a Column widgetet körbevesszük egy Expanded widgettel.
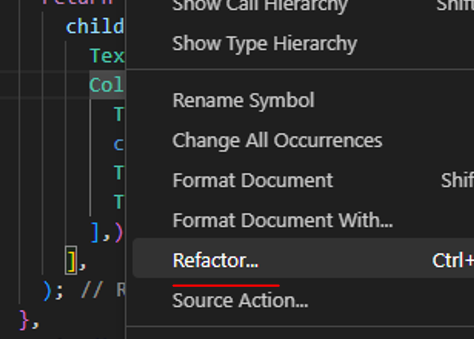
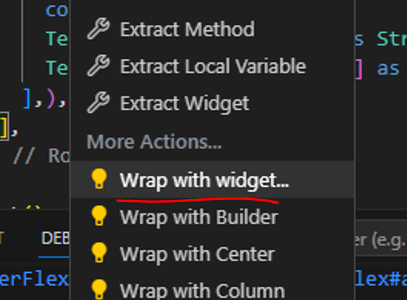
Ehhez a VSCode-ban jobbklikk az adott Column widget-en jobb egérgombot nyomunk, majd a megjelenő panelen a Refactor…-t választjuk:

Ezután pedig a Wrap with widget… lehetőséget:

A kódba azonnal be is került ez a burkoló (wrapper) widget:
return Row(
children: [
Text(((data['question_index'] as int) + 1).toString()),
widget(
child: Column(children: [Ezt kell átírni Expanded-re:
return Row(
children: [
Text(((data['question_index'] as int) + 1).toString()),
Expanded(
child: Column(children: [Most már a hiba eltűnt, ha egy frissítést nyomunk a VSCode-ban:

Az Expended nélkül a Column egy végtelen szélességű helyet foglalt el még akkor is, ha a maga a képernyő ezt bekorlátozná. A Column-t ez nem érdekli és a képernyő szélein túl akart terjeszkedni.
Az Expanded viszont azt csinálja, hogy csak annyi helyet foglal el, amennyit az ő szülője megenged, a vízszintes tengely mentén. Az Expanded szülője a Row widget. A Row widget maximális szélessége pedig egyenlő a képernyő szélességével. Ellenben a Column az Expanded nélkül ezt semmibe vette.
Az Expanded arra kényszeríti a child tulajdonságában levő widgetet, hogy csak akkora helyet foglaljon el, amennyi rendelkezésre áll.