Célszerű a projektet a kezdetektől fogva a GitHub-ra helyezni, hogy szépen legyen verziózva az egész alkalmazásunk.
Git telepítése
Először is telepítsük fel a gépünkre a git-et, ha még nem lenne rajta.
GitHub fiók
Aztán az egész procedúra második legfontosabb előfeltétele egy GitHub fiók megléte. Ha ez megvan, akkor lépjünk be a fiókba, ha nincs, akkor készítsünk egyet.
Repository létrehozása
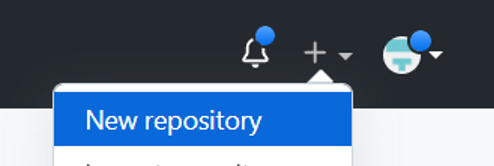
A GitHub-on hozzunk létre egy tárolót, repo-t vagy repository-t a projektünknek. Belépés után a weboldal jobb felső sarkánál található plusz jelre kattintva megjelenik a New repository almenü:

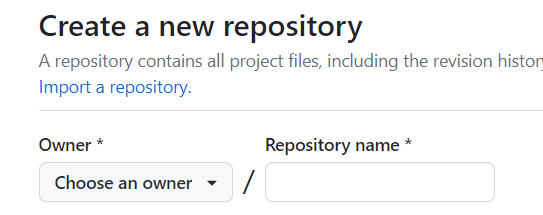
Ezután semmi mást nem kell csinálni, mint kiválasztani egy tulajdonost, akik természetesen mi vagyunk, megadni egy nevet a reponak. Célszerű itt is azt a nevet adni, ami a projektünk neve:

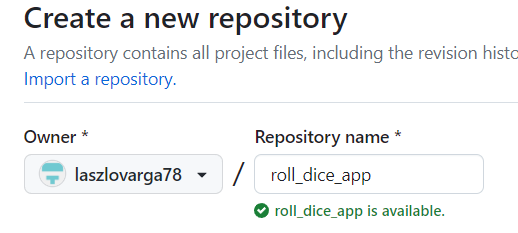
Ha olyan nevet adtunk meg, ami elfogadható és még nincs ilyen repo, akkor a GitHub azt jelzi vissza, hogy a megadott név elérhető:

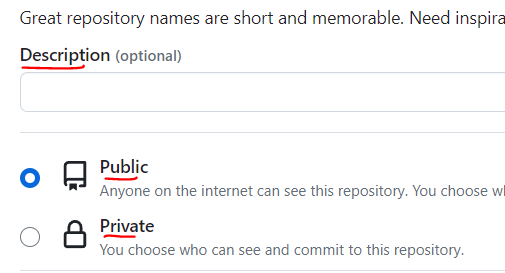
Megadhatunk egy leírást is, de ez nem kötelező. Valamint azt, hogy a projeket mindenki láthatjha (Public), vagy csak mi (Private):

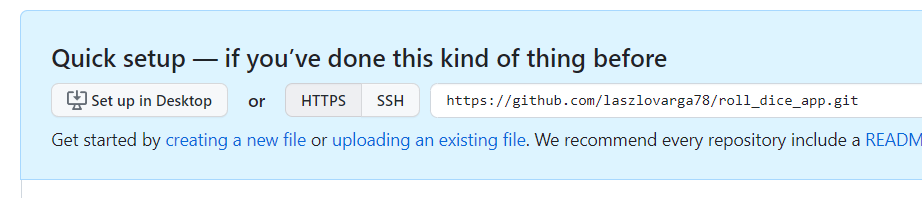
A GitHub-on keresztüli utolsó lépés a Create repository gombra kattintás. Ha a repo sikeresen létrejött, akkor megkapjuk a repo linkjét:

VSCode és a Repository összekapcsolása
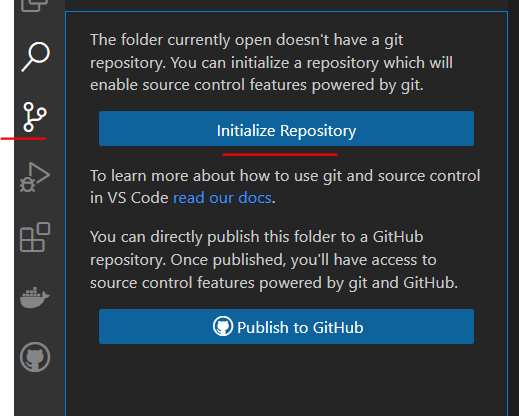
Következő lépés, hogy a VSCode-ban megnyitjuk a projekt könyvtárat (File / Open Folder…), majd a bal oldali függőleges menüből a Source Control-t kiválasztjuk:

Az Initialize Repository-t kell választanunk.
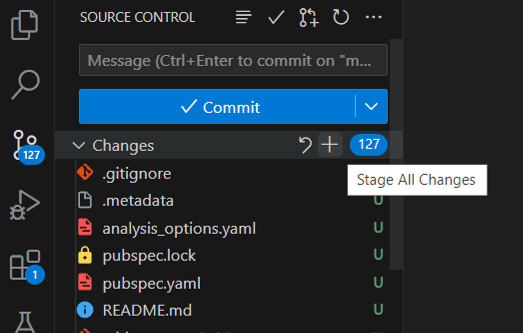
Ez után megjelenik egy lista azokkal a fájlokkal (változásokkal), amiket fel akarunk tölteni a repoba. Azok mellett a fájlok mellett, amik még nincsenek feltöltve, egy „U” betűt látunk, ami az Untracked rövidítése.
Ha a Changes melletti plusz jelre kattintunk, akkor megjelölhetjük azokat a fájlokat, amiket fel akarunk küldeni a GitHub repository-ba. Első alkalommal ez az összes fájlt jelenti (mindegyik Untracked), így én a Stage All Changes-t választottam, azaz pontosan a Changes sorában levő plusz jelre (+) kattintottam:

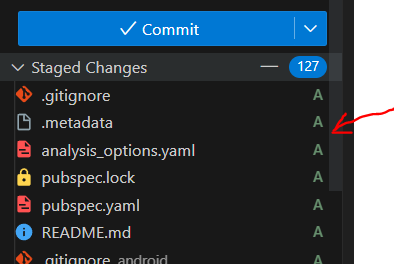
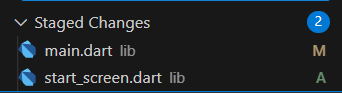
Az összes fájlnál megjelent egy A betű (Added), ami azt jelenti, hogy készen áll a kommitra, hozzá lett adva a feltöltendő „csomaghoz”:

Klikk a Commit gombra. GitHub-nál a commit azt jelenti, hogy mielőtt a repo-ba toljuk (push) a változásokat, előtte elmentjük azokat.
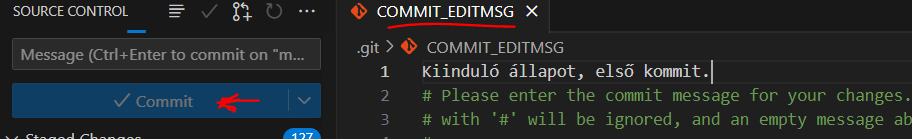
Következő lépésként megadhatjuk az első kommit üzenetet, ha akarjuk:

A commit üzenet megírása után kattintsunk a jobb felső sarokban a pipa jelre:

Eztán készen állunk arra, hogy fel „push”-oljuk a cuccot a repoba. A push jelenti azt a műveletet, amikor az előzőleg a commit-tal elmentett változásokat, elküldjük a távoli repository-ba:

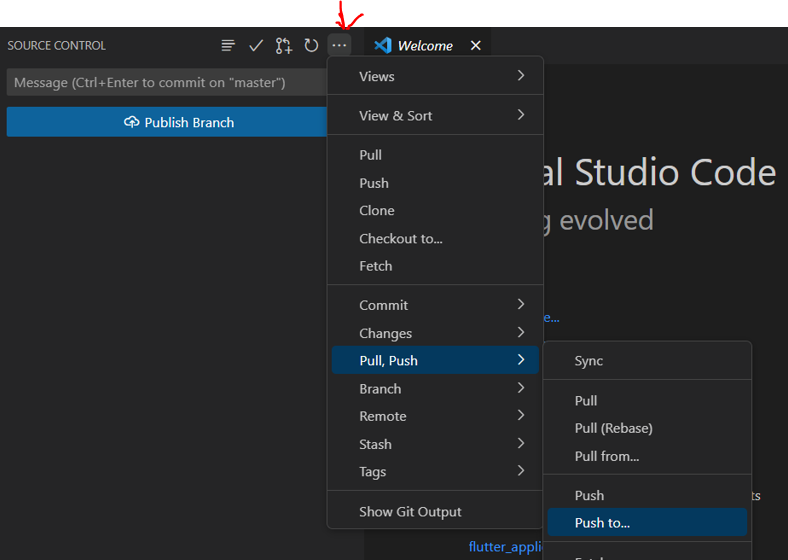
A „…” menüből kiválasztjuk a Pull, Push almenüt, ezen belül pedig a Push to… menüt:

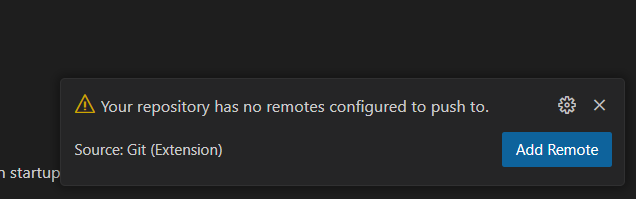
Miután a Push to… menüpontot megnyomtuk, megjelenik egy kis ablak, ahol az Add Remote gombra kell kattintani:

Itt jegyzem meg, hogy elképzelhető az, hogy a VSCode bejelentkeztet a GitHub fiókba.
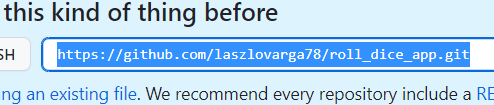
Szóval az Add Remote megnyomása után meg kell adni azt a linket, amit a repo létrehozása után kaptunk:

Ezt kijelölve és másolva a VSCode-ban ide kell beilleszteni:

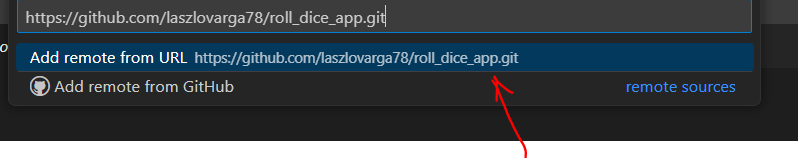
A VSCode meg is találja, amit ki kell választani, ahogy a piros nyíl is mutatja.
Utána meg kell adnunk valamilyen „Remote name” nevet:


A bevitelt ENTER-rel nyugtázzuk.
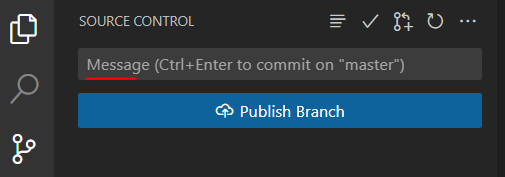
Még meg kell nyomni a Publish Branch gombot:

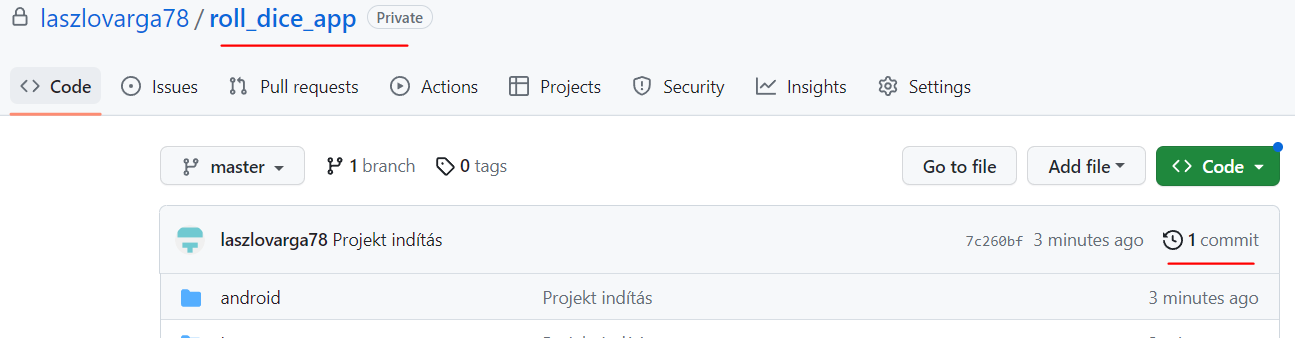
Ezzel készen is vagyunk. A GitHub-on nyomunk egy frissítést akkor látni fogjuk az első commit eredményét:

További változások feltöltése
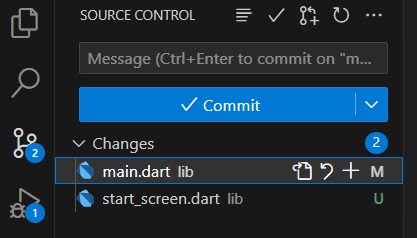
Az első commit után valószínűleg dolgozni fogunk a projekten, és előbb-utóbb ismét eljön az idő, amikor a változásokat a repo-ba akarjuk küldeni. A VSCode a Source Control ikonon megjelenő számmal jelzi is nekünk, hogy mennyi változás van. Rákattintva az ikonra pedig az előbbiek alapján hozzá tudjuk adni a commit csomaghoz a változásokat:

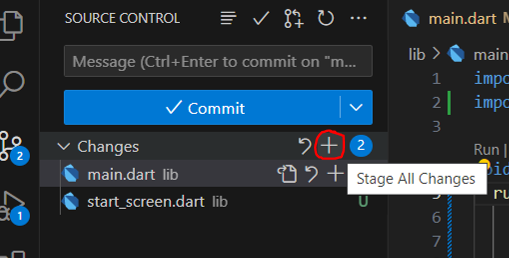
Ehhez a képen is látható plusz jelre kattintva tudjuk hozzáadni a feltöltendő csomaghoz. Ezt lehet egyesével is, de általában mindent hozzá akarunk adni, ezért a Changes sorában levő plusz jelre kell kattintani:

A VSCode „M” betűvel jelöli a módosult (Modified) fájlokat:

És innentől kezdve megint ugyanazok a lépések:
- Kattintunk a Commit gombra.
- Megírjuk a commit üzenetet.
- Elfogadjuk a commit üzenetet a kis pipa ikonnal a jobb felső sarokban.
- Ezután a „…” menüből kiválasztjuk a Pull, Push almenüt. Ezen belül a Push to… menüt. Itt már felkínálja nekünk az előzőleg hozzáadott repot, amit ha kiválasztunk, akkor elindul a változások feltöltése a GitHub-ba.
Létezik még egy alternatíva a push-ra:

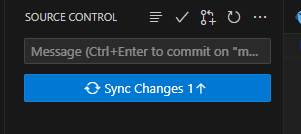
A Sync Changes gombra kattintással is lehet pusholni. Ilyen esetben kapunk egy ablakot, amit le kell OK-ézni: