A Modal gyakorlatilag egy felugró ablakot jelent, ami akkor tűnik fel, amikor a felhasználó valami interakcióba kezd. Mondjuk megérint egy gombot.
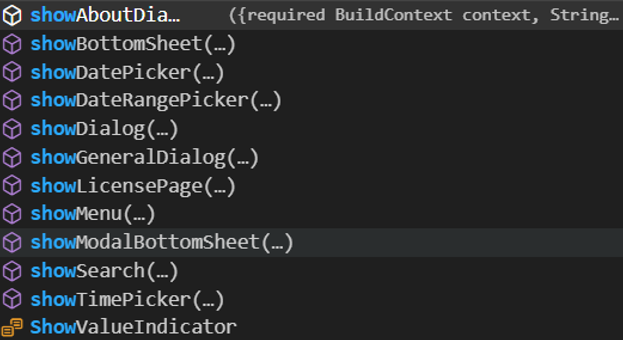
Szerencsére a VSCode-ban van egy beépített funkció, amivel ha elkezdjük beírni azt, hogy show, akkor kapunk egy hosszú listát azokról a beépített Flutter függvényekről, amik „show”-val kezdőnek:

Ezek a függvények arra valók, hogy a segítségükkel megjelenítsünk különböző beépített UI elemeket. Ilyenek lehetnek például párbeszédablakok, dátum- és időválasztók, menük, stb.
showModalButtonSheet
Az egyik ilyen felugró UI elem, egy alulról megjelenő panel.
showModalBottomSheet(
context: context,
builder: (ctx) => Text('Modal bottom sheet'),
);A material.dart csomag része. Két kötelező nevesített tulajdonsága van: context és builder
Ezeket tehát mindenképpen meg kell adni, amikor ezt a függvényt használjuk.
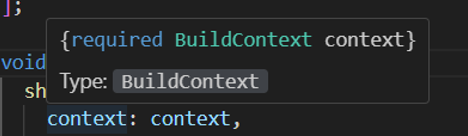
A context paraméter
Egy widgethez tartozó contextről itt írtam bővebben.
A context egy BuildContext értéket vár.

A példakódban szereplő context érték egy globálisan rendelkezésre álló beépített context, amit a Flutter automatikusan átad a függvénynek, amikor olyan osztályon belül vagyunk, ami a State osztályt terjeszti ki. Például:
class _ExpansesState extends State<Expenses> {Szóval amikor egy ilyen osztályon belül vagyunk, akkor a Flutter a színfalak mögött automatikusan hozzáad az osztályhoz egy context tulajdonságot. És pontosan ez a context tulajdonság használható a showModalBottomSheet-ben.
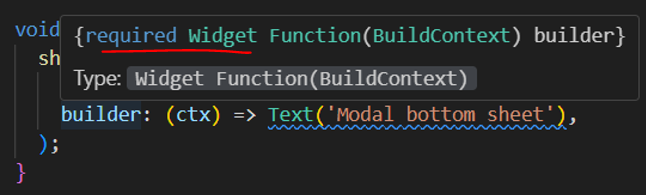
A builder paraméter
Minden builder paraméter egy függvényt vár értékként. És az a függvény widget-et ad vissza:

És automatikusan kap egy BuildContext paramétert a Fluttertől, amikor a függvény lefut. A builder függvény a példában kap egy nyíl függvényt:
builder: (ctx) => Text('Modal bottom sheet')A ctx az a bizonyos BuildContext, amiben automatikusan átmegy a context a Fluttertől. A név lehetne itt is context, de ez gyakorlatilag teljesen más context, mint ami magában a context paraméterben van:
showModalBottomSheet(
context: context,
builder: (ctx) => Text('Modal bottom sheet'),
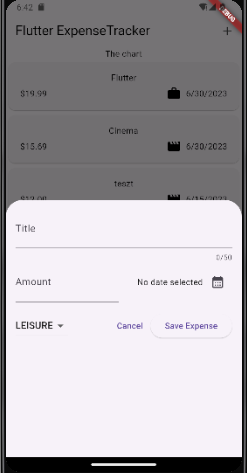
);Az eredmény egy kidolgozottabb modal esetében így néz ki:

A modal elrejtéséhez elegendő bárhová a képernyőre bökni.
Teljes képernyős modal
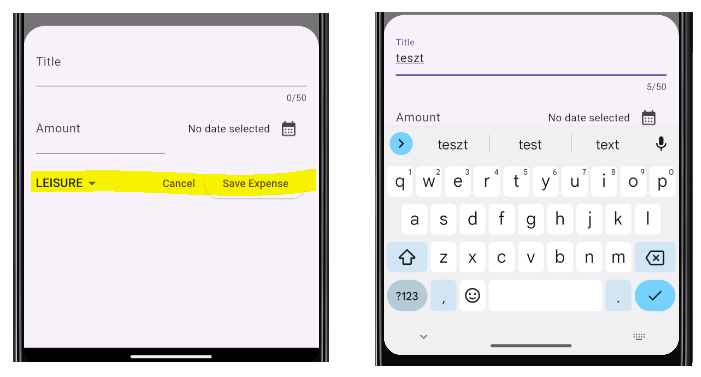
Amikor előhívunk valami keyboard-ozt mondjuk a szöveg bevitelhez, akkor azt tapasztalhatjuk, hogy az bizony némelyik felületi elemet a képernyőn kitakarja, sárgával meg is jelöltem:

A megoldás a modalnak az isScrollControlled tulajdonsága, amit true értékre kell állítani:
showModalBottomSheet(
isScrollControlled: true,
context: context,
builder: (ctx) => NewExpense(onAddExpense: _addExpense),
);Ekkor kapunk egy teljes képernyős modalt, így már nem takarja ki az alsó elemeket a billentyűzet:

useSafeArea paraméter
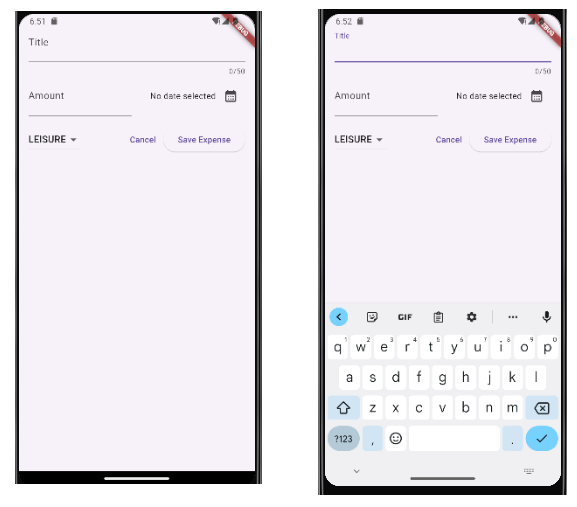
Vannak esetek, amikor a modal belelóg az előlapi kamerába, vagy éppen valami másba, ami a kijelző tetején van és a telóhoz kapcsolódik. Tipikusan ilyen infók a kijelző tetején az akkumulátor töltöttség, hálózat állapot, stb.
Jó lenne, ha ezt a területet valahogy biztonságossá lehetne tenni és elkerülhető lenne, hogy semmi nem lógjon bele abba a területbe.
Erre jó a SafeArea ami egy olyan beépített Flutter „jellemző”, amivel biztosítani lehet, hogy az app távol tartja magát ettől a területtől. A Scaffold widget alapbó használja ezt a SafeArea koncepciót, tehát nem kell emiatt aggódni.
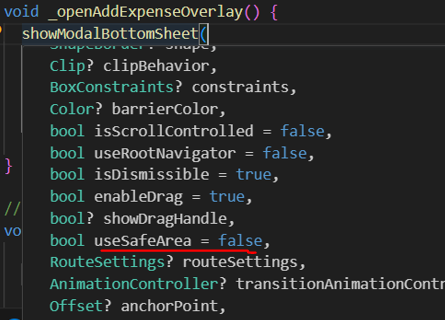
A modaloknál erra van egy tulajdonság, amit használni tudunk és mivel ez jelen pillanatban még alapértelmezetten false,

ezért true értékre kell állítanunk:
showModalBottomSheet(
useSafeArea: true,