Ahhoz, hogy ne legyen unalmas a mobilapp háttérszíne, tudjuk használni a Scaffold backgroundColor tulajdonságát.
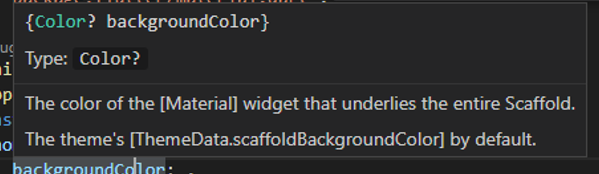
Maga a backgroundColor egy Color típusú értéket vár:

Illetve az is teljesen elfogadott, ha null értéket adunk meg neki. Ezt jelöli a Color? típus. Ebben az esetben a háttérszín valamilyen alapértelmezés szerinti szín lesz.
Ha viszont értelmes színt szeretnénk használni, akkor vagy a Color() konstruktor függvényt kell használni:
const MaterialApp(
home: Scaffold(
backgroundColor: Color(),
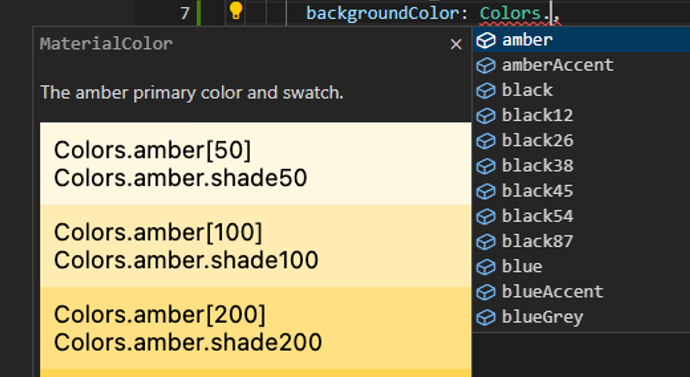
body: Center(Vagy, ha egyszerűbben szeretnénk megoldani, akkor a Colors objektumot, amin keresztül a pont szintaxissal ki tudunk választani szín tulajdonságokat:

Például:
home: Scaffold(
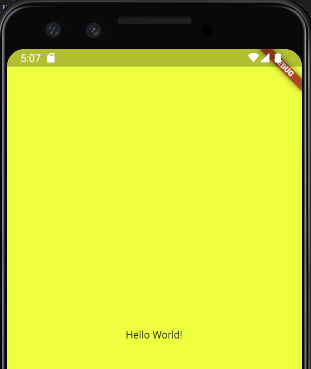
backgroundColor: Colors.limeAccent,Ennek eredménye a következő:

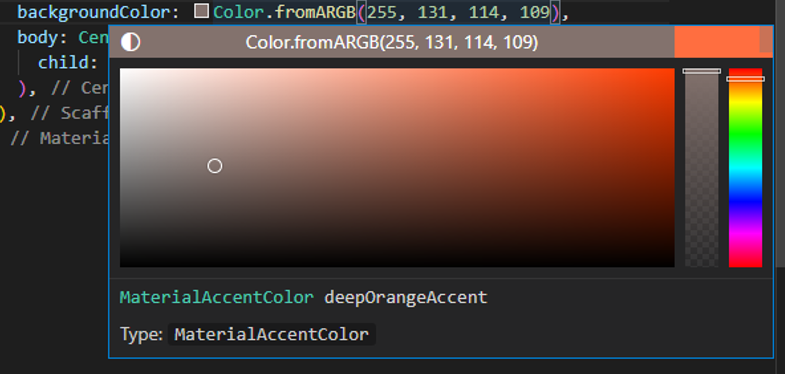
Egy jó dolgot még kiemelnék. A Color objektumnak van egy fromARGB metódusa, amivel egyéni színt tudunk kikeverni:

Háttérszín a Container widgettel
A Container widgetnek van egy decoration nevű tulajdonsága. Ennek meg tudunk adni például egy BoxDecoration() konstruktort.
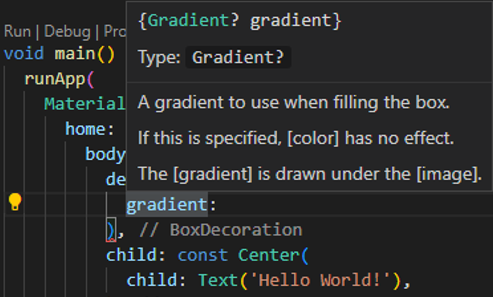
Ennek is van egy halom tulajdonsága. Ha például színátmenetes hátteret akarunk, akkor a gradient tulajdonságot tudjuk használni. Ez egy Gradient típusú objektumot vár, vagy null is lehet a definíció szerint:

A gradient-nek megadhatunk egy LinearGradient() konstruktort, aminek további paraméterei vannak:
body: Container(
decoration: BoxDecoration(
gradient: LinearGradient(colors: ),
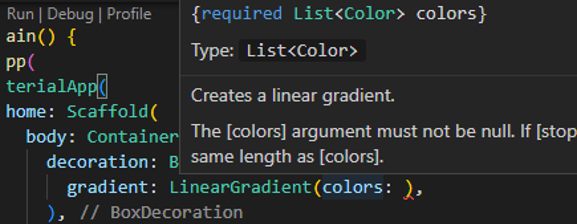
),Egyik paramétere a colors, ami kötelezően (required) egy lista (List) típusú paramétert vár:

A listákról bővebben itt írtam.
Amit a fenti képen levő cucc jelent az az, hogy a colors tulajdonságban kötelező jelleggel (required) meg kell adnunk egy listát (List). Méghozzá nem akármilyen listát. Egy olyan listát, ami Color objektumokat tartalmaz. Ezt jelöli ez a szintaxis:
List<Color>Ez ráadásul egy generikus típus definíció, amiről pedig itt írtam részletesebben.
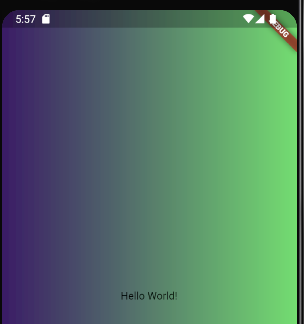
Megadva a színátmeneteket, így néz ki a kód:
body: Container(
decoration: const BoxDecoration(
gradient: LinearGradient(
colors: [
Color.fromARGB(255, 58, 27, 102),
Color.fromARGB(255, 116, 221, 113),
],
),
),Íme az eredmény, a színátmenetes háttér: