A MediaQuery a Flutter osztálya. A MediaQuery-nek a reszponzív, platformfüggetlen megjelenítés esetén van jelentősége.
Segítségével például le tudjuk kérdezni a képernyő szélességet.
Az of metódus
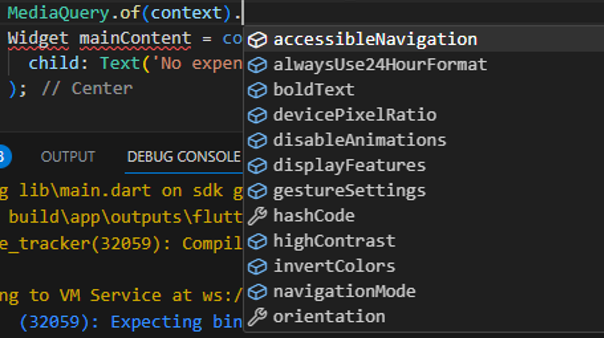
Van egy of() konstruktor metódusa, ami a context objektumot várja inputként. Miután a MediaQuery „csatlakozott” a contexthez, hozzáférhetővé válik egy sor információ, ami az adott MediaQuery objektumon keresztül elérhető:

A size objektum
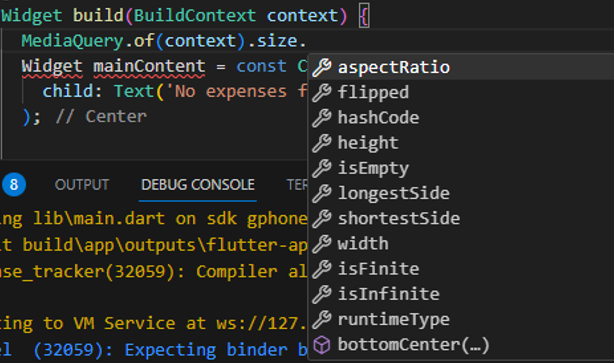
Ilyen például a size, ami egy objektum. Ezen keresztül adatokat tudhatunk meg az eszköz méreteiről:
MediaQuery.of(context).size
Például a size.width és a size.height az elérhető képernyő szélesség és magasság azon az eszközön, amin az app fut:
Widget build(BuildContext context) {
print(MediaQuery.of(context).size.width);
print(MediaQuery.of(context).size.height);Az én esetemben portré módban a szélesség és magasság értéke:
I/flutter ( 1639): 392.72727272727275
I/flutter ( 1639): 761.4545454545455Ha elforgatom landscape módba a képernyőt …
I/flutter ( 1639): 785.4545454545455
I/flutter ( 1639): 368.72727272727275… akkor látszik, hogy a két érték felcserélődött. Ugyanakkor az is látszik, hogy tájolás (orientáció) váltáskor a build metódus ismét lefut (a Flutter által).
A Flutter ezzel teszi azt lehetővé, hogy azonnal kezelni tudjuk a képernyő elforgatását a kódban, mert futtatja a build metódust, ami újrarajzolja a UI-t (képernyőt).
A reszponzivitásnak pont ez a lényege: képernyő elforgatáskor a felület igazodik a rendelkezésre álló képernyő méretekhez.