Amikor van egy ismeretlen hosszúságú listánk, akkor a ListView a legjobb megoldás a lista megjelenítésére.
A ListView automatikusan görgethető listát jelenít meg. Ráadásul csak annyi listaelemet tölt be egyszerre, amennyi éppen elfér és megjelenik a képernyőn. Ez a viselkedés pont az ellenkezője annak, amit például a Column csinál. A Column widget ugyanis a színfalak mögött betölti az összes listaelemet. Azokat is, amik nem látszanak a képernyőn. Ez egy nagyon hosszú lista esetében eléggé rombolja az alkalmazásunk teljesítményét. Szóval jó a Column, de nem a beláthatatlanul nagy listákhoz.
ListView használata
A ListView widgetet annak ún. builder konstruktorával kell meghívni:
ListView.builder(itemBuilder: itemBuilder);Ez azt mondja a Flutternek, hogy csinálj nekem öcskös egy görgethető (scrollable) listát. Ugyanis a ListView listák alapértelmezetten görgethetők. Ekkor a builder egy olyan listát kreál, ami csak azokat a listaelemeket tölti be memóriatakarékos módon, amik megjelennek, vagy éppen megjelennének már a képernyőn.
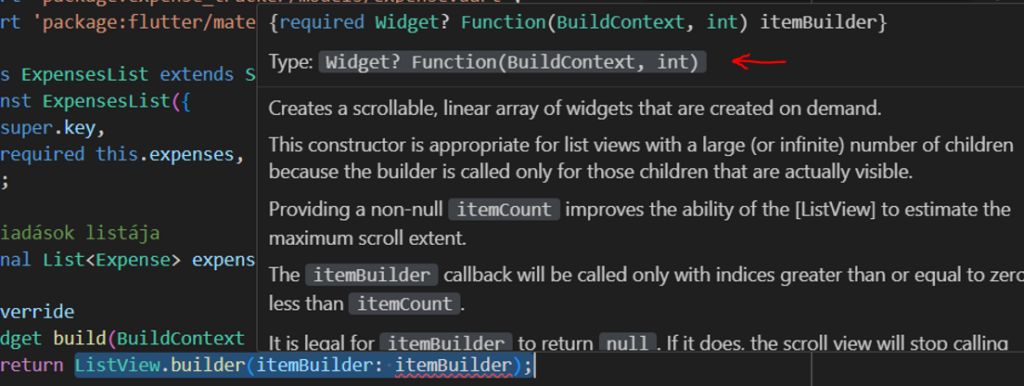
A builder konstruktornak van egy itemBuilder nevű függvény paramétere.

Az is látszik a képen, hogy a kötelezően megadandó itemBuilder függvény két paramétert szeretne kapni. Az egyik egy kontext, a másik egy egész szám. Illetve egy Widget-tel tér vissza, ami lehet a példa kedvéért most egy egyszerű Text widget:
ListView.builder(itemBuilder: (ctx, index) => Text(),);Amit szintén meg kell mondani a Flutternek az pedig az, hogy miket jelenítsen meg a builder konstruktorral. Ezt a buildernek egy másik paraméterrel mondjuk meg:
ListView.builder(
itemCount: expenses.length,
itemBuilder: (ctx, index) => Text(),
);A builder konstruktornak rengeteg paraméter van. Most az itemCount-al lett megmondva, hogy hány darab eleme van annak a listának, amit meg kell jeleníteni.
Az itemBuilder-ben megadott függvény annyiszor fog lefutni, amennyi az itemCount értéke.