Koppintható, azaz tappable, de úgy is fogalmazhatunk, hogy érintésre érzékeny elemek az InkWell widget segítségével (is) készíthetők.
Példa
Van mondjuk egy Container widgetünk és ezt szeretnénk koppinthatóvá tenni. Ehhez körbe kell venni ezt a widgetet egy InkWell widgettel. Vagyis az InkWell widget gyereke lesz a Container widget:
InkWell(
child: Container(Megjegyzés, hogy ugyanezt megtehetnénk a GestureDetector widgettel is:
GestureDetector(
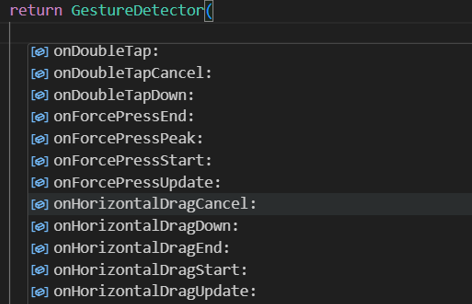
child: Container(Látható, hogy a GestureDetector mennyi figyelővel (listener) rendelkezik, amik különféle érintési formákat képesek detektálni és lekezelni:

Az InkWell esetében is rendelkezésre áll sok ilyen listener:

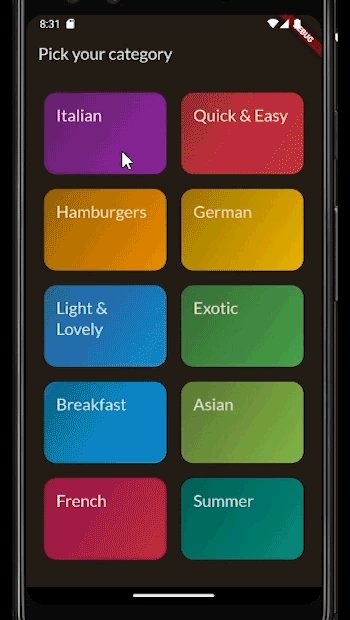
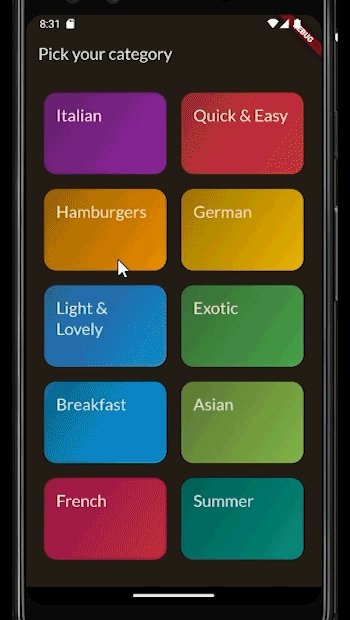
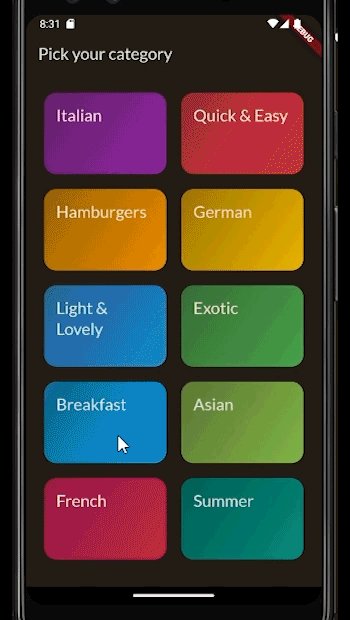
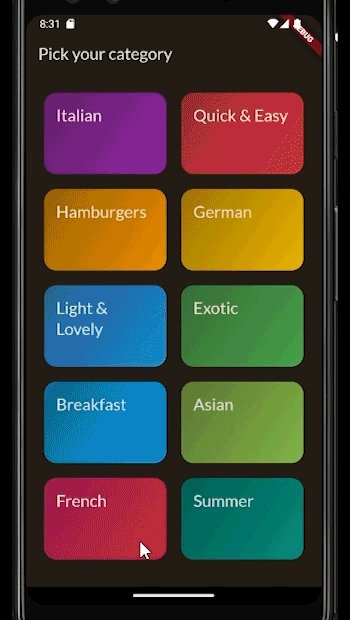
De mindemellett kapunk egy szép vizuális effektet, visszajelzést amikor a felhasználó rákoppint az elemre. A GestureDetector esetében ilyen nincs.
Minden figyelő (listener) egy függvényt vár, amit végrehajt például a koppintás eseményének bekövetkezésekor:
InkWell(
onTap: () {},Két tulajdonságot emelnék még ki:
splashColor: Theme.of(context).primaryColor,
borderRadius: BorderRadius.circular(16),A splashColor az említett koppintás effekt esetén ad egy színt a koppintáshoz. A borderRadius pedig szintén az effekthez ad egy lekerekített sarkot.
Talán látható némi effekt a képen: