A képernyő orientáció, a tájolást jelenti. Magyarul, amikor fektetve, vagy állítva használjuk a telefont. A fektetett mód angol neve landscape, az álló tájolásé pedig portrait.
Ezt a beállítást egyrészt meg lehet adni a telefonon is azzal, hogy bekapcsoljuk az automatikus elforgatást. Ekkor azok az alkalmazások, amik erre fel vannak készítve, átváltanak a megfelelő tájolási módba, annak megfelelően, hogy a telefont éppen hogyan tartjuk a kezünkben.
Nekünk az a feladatunk, hogy az alkalmazást megfelelően felkészítsük a landscape és a portrait módok kezelésére is.
Projekt beállítások
Mindenekelőtt a main.dart fájlon belül, importálni kell a Flutter csomagból a services.dart fájlt:
import 'package:flutter/services.dart';Ennek segítségével tudjuk például beállítani az alkalmazásban azt, hogy az melyik módban fusson. Erre való a SystemChrome osztályon keresztül elérhető setPreferredOrientation metódus, ami egy listában várja azoknak a tájolásoknak a felsorolását, amiket engedélyezni akarunk az app számára:
void main() {
SystemChrome.setPreferredOrientations([]);
runApp(
MaterialApp(Látszik, hogy még a runApp() előtt kell ezt beállítani. Egyébként arra jó kifejezetten, hogy ne engedje azt az orientációt, amire még nincs felkészítve az app.
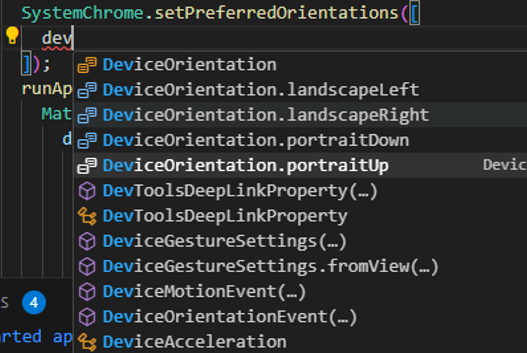
A listaelemek a DeviceOrientation enum értékei közül kerülhetnek ki:

portraitUp engedélyezése
SystemChrome.setPreferredOrientations([
DeviceOrientation.portraitUp
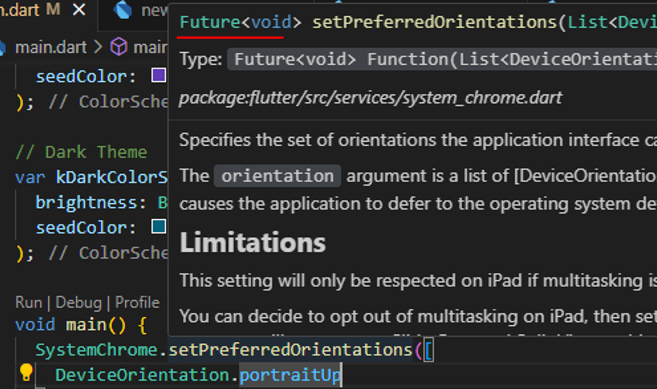
]);Ebben az esetben csak ezt az egy tájoldási módot akarjuk engedélyezni az app számára. De ezzel még nem vagyunk készen. Ugyanis a setPreferredOrientation egy Future értékkel tér vissza,

amit vagy async-await formában kezelünk, vagy a then()-el:
SystemChrome.setPreferredOrientations([
DeviceOrientation.portraitUp
]).then();A then() egy függvényt vár paraméterként, ami akkor fog lefutni, amikor a jövőbeni esemény teljesül. Most egy névtelen függvényt adunk meg:
.then(() {});Ez a függvény paraméterként egy másik függvényt vár, de most nem kell emiatt aggódni, mert igazából nem csinálunk semmi különöset miután a nézet portré módba állt:
SystemChrome.setPreferredOrientations([
DeviceOrientation.portraitUp
]).then((fn) {
});Viszont a teljes runApp kódot beletesszük a then-en belüli névtelen függvény törzsébe:
void main() {
SystemChrome.setPreferredOrientations([DeviceOrientation.portraitUp])
.then((fn) {
runApp(
MaterialApp(
Az egész felhasználói felület tehát akkor áll készen, ha a portraitUp mód beállt.
A következő sort szintén el kell helyezni a setPreferredOrientation hívás előtt:
WidgetsFlutterBinding.ensureInitialized();Erre azért van szükség, hogy az alkalmazás megbizonyosodjon arról, hogy az orientáció beállítása és ezt követően a UI (app) indulása az elvártnak megfelelően megtörtént.
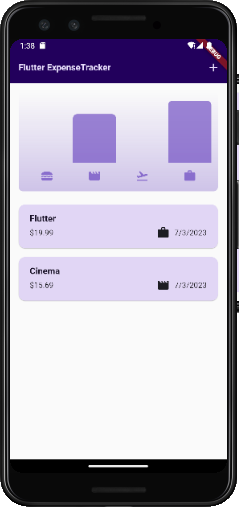
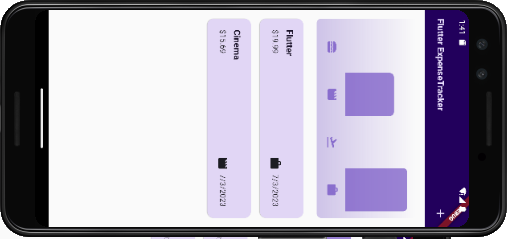
Az app teljes újraindítása után, ha a telefont körbe forgatjuk, akkor minden tájolásnál ezt kell látnunk, igazodva a portraitUp orientációhoz. Vagyis az app a telefon tetejéhez igazodik:




Az orientáció zárolása egy adott tájoláshoz arra jó, hogy a usereket arra ösztönözzük, hogy abban a tájolásban használják az appot, amire terveztük. Ugyanis nem minden appot készítenek fel a fektetett tájolásra.