A képek használata két feladatot ad nekünk. Könyvtárat kell a fájlrendszerben létrehozni a projektünk könyvtárán belül. Valamint a pubspec.yaml fájlba is fel kell venni a képeket.
Könyvtár létrehozása a képeknek
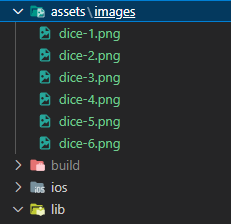
Létre kell tehát hozni a projekten belül valamilyen könyvtárat, ami a képeket tárolja. Például lehet csinálni egy assets könyvtárat. Ezen belül pedig egy images könyvtárat.
Ebbe az images könyvtárba kell belemásolni azokat a kép fájlokat, amiket a projekten belül használni szeretnénk.
Például:

pubspec.yaml
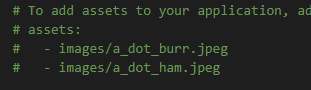
A pubspec.yaml konfig fájlban az assets részből ki kell venni a komment jeleket:

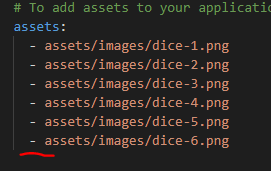
És ide fel kell venni az összes használt képet:

Nagyon kell ügyelni a helyes tagolásra. Space-ekkel történő beljebb kezdésre.
Miután hozzáadtuk a pubspec.yaml-hez a képeket, már használhatjuk őket a kódban.
Image widget
A Flutter által biztosított Image() widgettel is tudunk képet a kódhoz adni. Azonban, ha van egy lokálisan tárolt kép, vagy képek (ahogyan a pubspec.yaml fájlban is be lettek állítva), akkor van egy gyorsabb módja is a képek használatának.
Tudjuk használni az
Image.asset()konstruktort. Ez egy beépített funkciója a Dart-nak. Egy osztályon belül többfajta konstruktor függvény van megírva, különböző célokra.
Konstruktorokról itt esett szó bővebben. Most csak annyi, hogy az Image-nek is van több konstruktora. Egyik az amikor a „default” konstruktor függvénnyel hívjuk meg:
Image()Illetve a VSCode is mutatja, hogy milyen alternatívák vannak még:

Például az asset() konstruktor használata:
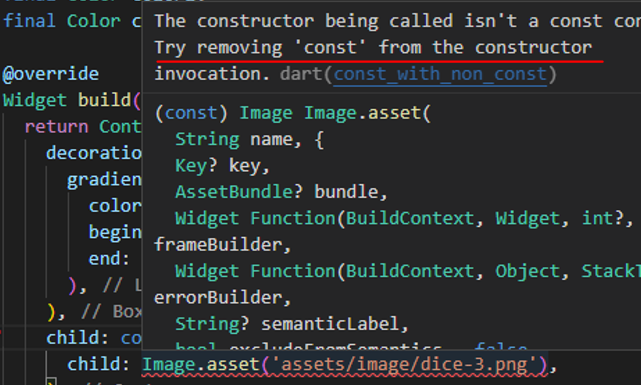
Image.asset('assets/image/dice-3.png')Az asset konstruktornak a kép elérési útját kell megadni.
Adott esetben a VSCode hibát jelezhet, ahogy nálam is, mert a képet tartalmazó konténert const-ként definiáltam:

Ennek oka, hogy az Image egy dinamikus widget, tehát az állandók használatának itt nincs értelme.
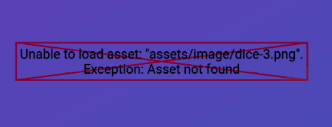
Ha helytelen útvonalat adtunk meg, vagy nem létezik a kép, akkor ez látszik a képernyőn:

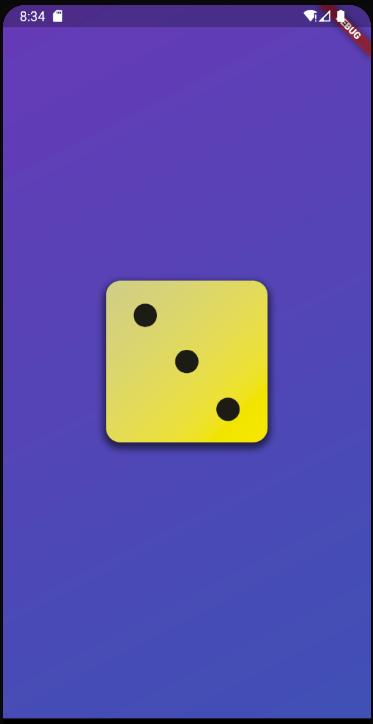
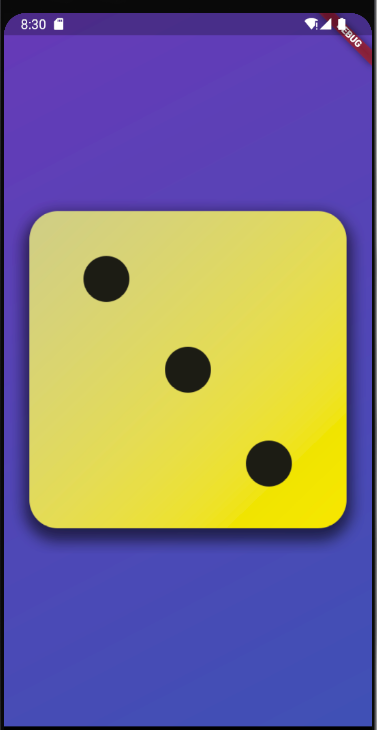
De, ha mindent jól adunk meg, akkor a kép megjelenik:

Ha esetleg a kép túl nagy, akkor az asset konstruktornak vannak további konfigurációs tulajdonságai, mint például a szélesség (width):
Image.asset(
'assets/images/dice-3.png',
width: 200,
),Az eredmény ezek után: