Amikor nem akarunk az alkalmazásban alapértelmezett betűkészletet használni, akkor jöhet egyik megoldásként a Google Fonts használata.
A Google Fonts egyénként a Gugli által biztosított betűcsaládokat jelenti, amit ingyenesen használhatunk weboldalakon, mobilalkalmazásokban és gyakorlatilag bármilyen projektben.
Ha ezt Flutter projektben szeretnénk használni, akkor egészen egyszerűen a böngészőben keressünk arra, hogy „flutter google fonts”.
Ez a linkje, ami szerintem nem sűrűn módosul. Inkább a mögötte levő csomag verziója, ami gyakrabban változhat. A bejegyzés írásának pillanatában az 5.0.0-ás verzió van érvényben és nem is olyan régi, mert az oldal azt írja, hogy 14 nappal ezelőtt lett publikálva:

Külső csomag telepítése
Egy külső csomag telepítése a Flutterhez valami olyan „szokás”, amit app fejlesztés során gyakran fogunk csinálni. Jelen pillanatban a Google Fonts csomagot akarjuk a projekthez adni.
A Flutter csomagok hivatalos oldal a pub.dev weboldal.
Ahogy a kép is mutatja megtalálható a csomag telepítéséhez szükséges minden információ az Installing menüpont alatt:

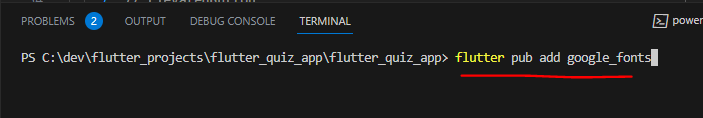
A következő parancsot kell kiadni a projekten belül mondjuk a VSCode terminál ablakán belül:
flutter pub add google_fontsA terminált a VSCode-ban a View/Terminal menüvel tudjuk megnyitni. Ennek hatására a VSCode-ban alul megnyílik a Terminal, ahová beírva a parancsot, majd ENTER-t nyomva el is indul a csomag telepítése:

pubspec.yaml
A csomag telepítő készít egy bejegyzést a pubspec.yaml fájlba is, és berakja a Google Fonts-ot, mint függőséget:
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.2
google_fonts: ^5.0.0Google Fonts használata a projektben
A csomag weboldalán a Readme menüpont alatt megtaláljuk annak egyszerű módját, hogyan tudjuk a saját projekten belül használni a gugli betűtípusait.
Először is importálni kell abban a widget fájlban, ahol használni szeretnénk:
import 'package:google_fonts/google_fonts.dart';Aztán egy Text widgetben használhatjuk is:
Text(
'This is Google Fonts',
style: GoogleFonts.lato(),
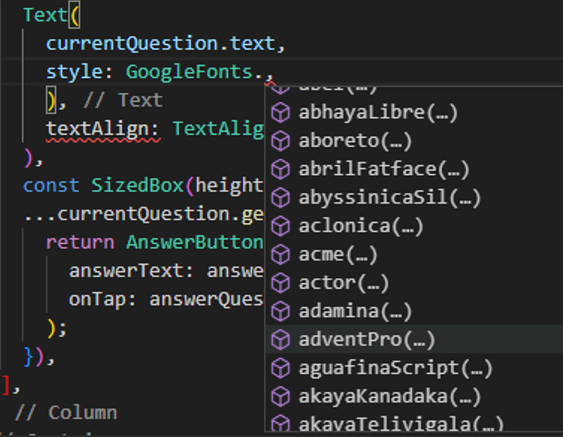
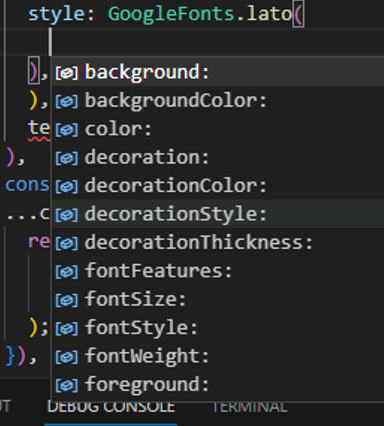
),Amikor egyébként a VSCode-ba beírjuk, hogy GoogleFonts és utána teszünk egy pontot, akkor a VSCode felkínál nekünk iszonyat sok metódust. Mindegyik egy-egy gugli betű családhoz tartozik:

Ahhoz, hogy tudjuk melyik betűtípust / családot szeretnénk használni, tehát hogy egyáltalán hogyan is néz ki az adott betűtípus ellátogathatunk a Google Fonts weboldalára, ahol kedvünkre tudunk böngészni a betűtípusok között és megtalálni a nekünk tetsző típus nevét. Ezek után már könnyebb lesz megtalálni a megfelelő metódust is a felkínált listában.
Ha megvan a betűcsalád, amit szeretnénk, pl. a Lato, akkor ennek metódusát meghívva és CTRL+SPACE-t nyomva a VSCode feldobja azokat a tulajdonságokat, amiket használhatunk:

Hogy egészen szembetűnő legyen a változás a default betűtípushoz képest, a Lato helyett a Lobster családot használtam:
Text(
currentQuestion.text,
style: GoogleFonts.lobster(Az eredmény pedig:

Meglévő Text widget átírása
Ha már meglévő Text widgetjeinkben akarjuk lecserélni a betűcsaládod a guglisra, akkor egészen egyszerűen a TextStyle-t kell átírunk.
Így néz ki az erdeti:
const Text(
'Hello World',
style: TextStyle(
color: Color.fromARGB(255, 237, 223, 252),
fontSize: 24,
),
),És ilyen a Google Fonts-al:
Text(
'Hello World',
style: GoogleFonts.lato(
color: const Color.fromARGB(255, 237, 223, 252),
fontSize: 24,
),
),Nem jelenik meg a Google betűtípus
Leggyakrabban Android emulátoroknál szokott előfordulni, hogy a betűtípus nem akar megjelenni. Mármint a szöveg megjelenik, de valahogy csak nem akar a választott típus érvényesülni.
Amennyiben ez az eset áll fenn, akkor két dolgot lehet kipróbálni. Az egyik, hogy a projekt könyvtárban az andoid\app\src\main könyvtáron belül található AndroidManifest.xml fájlba belevéssük ezt a sort:
<uses-permission android:name="android.permission.INTERNET"/>A megfelelő helye itt van a fájlon belül:
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.flutter_quiz_app">
<uses-permission android:name="android.permission.INTERNET"/>
<applicationErre azért van szükség, mert a Google betűtípus az internetről akar betöltődni, és ezzel engedélyt adunk az emulátornak, hogy csatlakozzon az internethez.
A másik, amit ennek emellett még nem árt megtenni, ha teljesen újraindítjuk az emulátort.
Egyéb hasznos linkek
https://stackoverflow.com/questions/2169294/how-to-add-manifest-permission-to-an-application