A Gomb widget, vagy Button dizájnolása nem nehéz feladat, mivel mindegyik gomb widgetnek számos style specifikus tulajdonsága van.
Alapvetően van a style tulajdonság, amin keresztül mindent IS meg lehet tenni egy gombbal, ha a kinézetéről van szó.
styleFrom
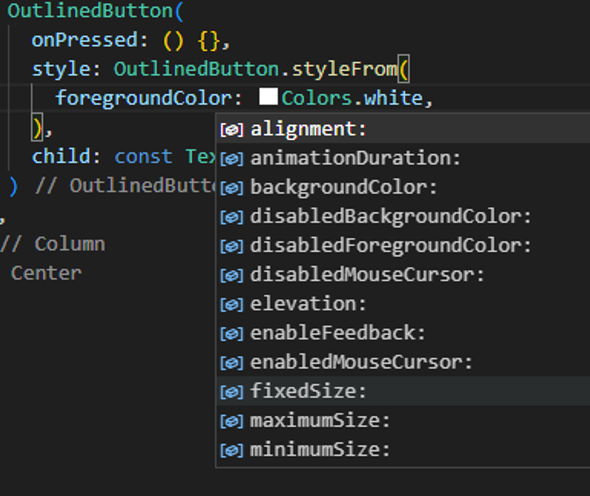
A styleFrom metódus-on keresztül kismillió dizájn opció elérhető:
OutlinedButton(
onPressed: () {},
style: OutlinedButton.styleFrom(
foregroundColor: Colors.white,
),CTRL + SPACE lenyomásával elő tudjuk csalogatni a rendelkezésre álló formázó tulajdonságok listáját:

Ikon hozzáadása gombhoz
Gyakori elvárás, hogy egy gombon megjelenjen valamilyen ikon. Ebben az esetben magát a gombot a .icon konstruktor függvénnyel kell létrehozni:
OutlinedButton.icon(
onPressed: () {},
style: OutlinedButton.styleFrom(
foregroundColor: Colors.white,
),
icon: ,
label: const Text('Start Quiz'),
)Ebben az esetben a child tulajdonság nevét át kell írni label-re. Valamint meg kell adni egy icon tulajdonságot is. Az icon tulajdonság egy widget-et vár értékként és ez technikailag bármilyen widget lehet, de tipikusan természetesen egy ikont szeretnénk idevarázsolni. Adja magát szinte, hogy léteznie kell egy Icon() widgetnek :). És valóban. Sőt maga az Icon widget nem csak gombhoz használható, hanem önálló widgetként, ahol egyébként widgetet lehet használni.
Az Icon widgetnek is sok paramétere van, azonban első helyen létezik egy positional argumentum, ami mindenképp megadandó. Ez az IconData, ami konkrétan azt az ikont jelenti, ami a képernyőn megjelenik. Ezt pedig az Icons osztályon keresztül lehet megadni, amiben ikonok garmadája érhető el.
icon: const Icon(Icons.start_rounded),Az eredmény ebben az esetben egy nyíl ikon lesz: