A Failed host lookup hibaüzenet, ahogy olvastam elsősorban Android emulátoron és készüléken jelentkezik tesztelési időben.
Nálam a konkrét eset úgy jött, hogy adatfájlban tárolt képeket használtam, amiket a NetworkImage widgettel jelenítettem meg:
NetworkImage(meal.imageUrl)A képek pedig url-el voltak megadva, tehát az alkalmazás az valahonnét a netről hívta le a képet. A képek valamiért nem töltődtek be:

Megoldás
A megoldást ebben az esetben az jelenti, hogy az AndroidManifest.xml fájlba kell elhelyezni két sort:

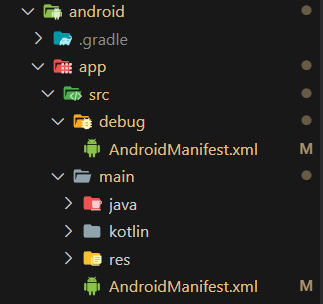
Ahogy a képen is látszik két helyen is megvan ez a fájl. Mindkettő az andoid\app\src útvonalon van. Az egyik a debug, a másik a main alkönyvtárban.
Amit az egyes fájlokba be kell szúrni az pedig ez a két sor:
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />Amikor megnyitjuk a fájlokat, akkor zöld komment jelzi is, hogy nem árt jogosultságot adni az INTERNET-hez, fejlesztési időben („The INTERNET permission is required for development.”):
<manifest xmlns:android="http://schemas.android.com/apk/res/android">
<!-- The INTERNET permission is required for development. Specifically,
the Flutter tool needs it to communicate with the running application
to allow setting breakpoints, to provide hot reload, etc.
-->
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
</manifest>Látszik, hogy a <uses-permission…/> sorokat hová kell pontosan a fájlba illeszteni.
Bár a második sort nem minden megoldás javasolta, néhány helyen láttam, hogy ezt sem árt megadni:
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />Ez az egyik része a megoldásnak.
Emulátor restart
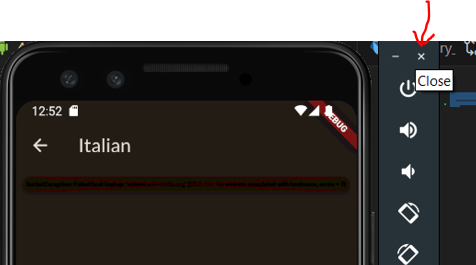
A másik, amit meg kell tenni, az magának az emulátornak az újraindítása. Először be kell zárni:

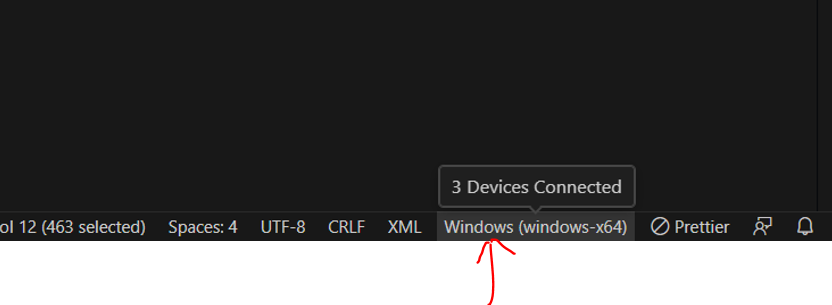
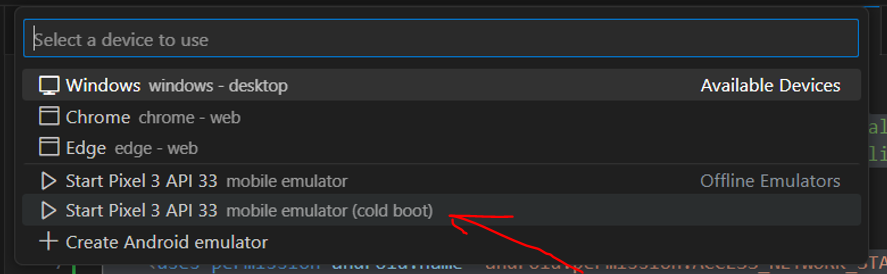
Aztán a VSCode-ban kiválasztjuk a rendelkezésre álló eszközök közül az emulátort:

Majd nyomunk egy hidegindítást:

VSCode-ban elindítjuk az applikációt: Run / Run Without Debugging
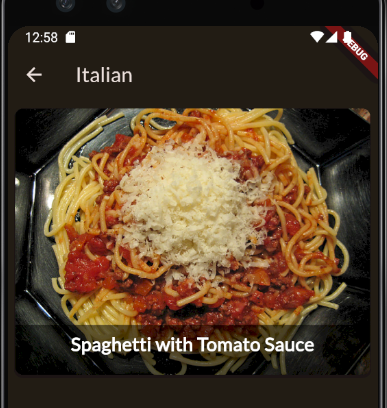
És tárááám, meg is jelent a kép:

Külső forrás
Megosztom hol akadtam a hiba megoldására végül: itt