A FadeInImage widget egy segéd widget, ami megjelenít egy képet fadeIn effekttel, azaz folyamatosan előtűnik a kép az effekt hatására.
Vagyis, amikor a kép betöltődik, akkor nem lesz valamilyen félig betöltött kép, ha mondjuk a sávszélesség nem olyan nagy, hogy hipp-hopp megjelenik a kép. Hanem helyette egy szép, fokozatos átmenettel jelenik meg a végső kép.
Paraméterei
Egy placeholder és egy image:
FadeInImage(placeholder: placeholder, image: image)placeholder
A placeholder az, ami kiindulásként megjelenik. Ehhez nem kell valamilyen konkrét kép és célszerűen erre egy külső Flutter csomagot szoktak használni, ami a transparent_image.
Ez ad nekünk egy „dummy” képet, amit placeholder-ként tudunk használni. Mégegyszer tehát ez egy olyan semmilyen kép, amit csak ehhez hasonló esetekben, mindössze placeholder-ként szoktak használni. Ez ráadásul átlátszó és nem fogunk semmit sem látni, de esetünkben ez biztosítja a fadeIn effektet, az átmenetet az átlátszó „semmi” kép, és a ténylegesen megjelenő kép között.
Telepítési parancs:
flutter pub add transparent_imageEzzel hozzáadjuk a csomagot függőségként a pubspec.yaml fájlhoz is.
transparent_image használata
Miután települt a csomag, a kódban a MemoryImage ún. image providerrel a következőképpen tudjuk a használni:
FadeInImage(placeholder: MemoryImage(kTransparentImage), image: image)Egyúttal a kódba be is importálódott a csomag:
import 'package:transparent_image/transparent_image.dart';Ennek az importnak az a lényege, hogy utána a kTransparentImage globális változó elérhetővé válik, és ez a memóriában benne lesz majd, mint placeholder. Ez tárolja az átlátszó képet.
Természetesen a placeholder-nek nem kell kötelezően ilyen átlátszó képnek lennie.
image paraméter
Az image egy NetworkImage lesz, egy kép az internetről. Ez akkor hasznos, ha a kép url formában van tárolva valahol, mint nálunk például:
imageUrl:
'https://cdn.pixabay.com/photo/2018/07/11/21/51/toast-3532016_1280.jpg',A NetworkImage pontosan egy url paramétert vár:
image: NetworkImage(meal.imageUrl),Egyéb hasznos paraméterek
- fit: a fit-tel azt mondjuk meg, hogy a kép hogyan töltse ki a rendelkezésre álló területet. A BoxFit.cover arra jó, hogy ne torzuljon a kép.
- height: be tudunk állítani egy magasságot a képnek
- width: a kép szélessége. A double.infinity értékkel például lehetővé tesszük, hogy a kép horizontálisan annyi teret töltsön ki, amennyit csak lehet
Például:
FadeInImage(
placeholder: MemoryImage(kTransparentImage),
image: NetworkImage(meal.imageUrl),
fit: BoxFit.cover, // hogy ne torzuljon a kép
height: 200,
width: double.infinity,
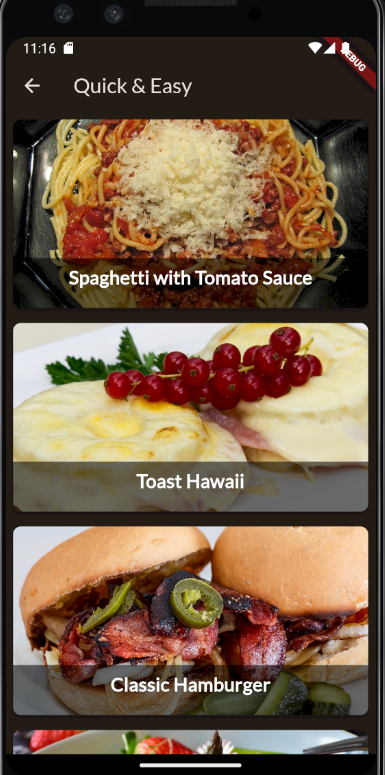
),A fentiekkel egy teljesen torzulásmentes kinézet állítható elő: