A Dialógus ablakok vagy magyarosan párbeszéd ablakok olyan felugró ablakok, melyek vagy csak információt jeleznek vissza a felhasználónak, vagy valamilyen interakcióra is késztetik. Mondjuk nyomja meg az OK gombot, vagy hasonló.
showDialog
Flutter-ben a showDialog widget alkalmas arra, hogy párbeszédablakot jelenítsen meg:
showDialog(context: context, builder: builder);Az első kötelező paraméter a context. A másik pedig a builder metódus. A builder metódusban fogjuk elkövetni igazán azt, hogy megjelenítünk valamilyen dialógus ablakot.
AlertDialog
Ha például valamiféle figyelmeztetést akarunk küldeni a usernek, akkor az AlertDialog widget lesz a barátunk:
showDialog(context: context, builder: (ctx) => AlertDialog());Az AlertDialog-nak csomó paramétere van. Az egyik a title, amivel az ablak címét lehet megadni például így:
AlertDialog(
title: const Text('Invalid input'),
),A content paraméter a tényleges tartalma az AlertDialog-nak. Ez is tartalmazhat widget-et:
content: Text('Please make sure a valid title, amount, date and category was entered.'),Az actions paraméterben lehet például gombokat megadni. Mondjuk olyan gombot, amivel a user be tudja zárni a dialógus ablakot:
actions: [
TextButton(
onPressed: () {
Navigator.pop(ctx);
},
child: const Text('Okay'),
),
],A Navigator.pop() fogja becsukni nekünk a dialógus ablakot a context alapján. Arról a context-ről van szó, amit korábban a builderben adtunk meg: ctx
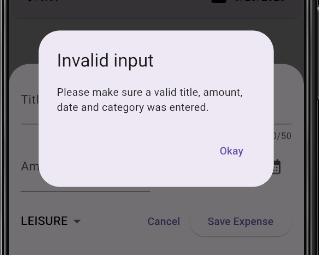
A kész AlertDialog így néz ki: