A Container widhet egy olyan widget, amivel kényelmesen tudunk mintegy keretbe foglalni elsősorban megjelenítő, pozicionáló és méretező widgeteket.
Ezáltal könnyű a tartalomhoz külső (margin)- és belső (padding) eltartást adni.
margin
Előbb a példa, aztán a magyarázat:
Container(
margin: const EdgeInsets.all(20),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.stretch,Van egy Column widget, ami körül van egy Container widget. Ennek a Container widgetnek a margin tulajdonságával állítottuk be azt, hogy a Column-on belüli tartalomnak legyen egy eltartása a képernyő széleitől.
Egészen konkrétan az EdgeInsets.all(számérték) tette lehetővé, hogy minden irányból ugyanakkora margin-t adjunk meg.
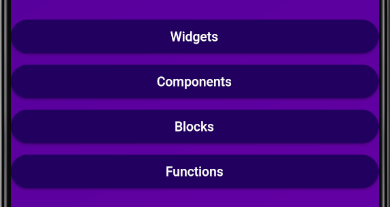
A Container és margin alkalmazása előtt például ezt láthattuk a képernyőn:

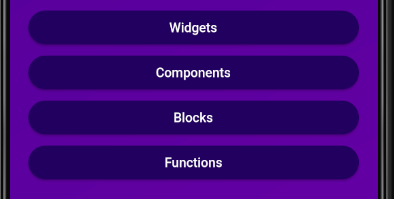
A margin alkalmazásával pedig:

Ugye mennyivel szebb? 🙂