A Column widget-ek teszi lehetővé, hogy több widget-et helyezzünk el egymás alá, azaz függőlegesen egy oszlopon belül.
Tipikusan akkor használjuk, ha egy widgetnek ( mint például a Center ) a child tulajdonságában több widget-et is el akarunk helyezni.
Alapértelmezés szerint a teljes rendelkezésre álló területet elfoglalja függőlegesen a képernyőn. Szükséges megadni a tartalmazott (gyerek) widget szélességét (width).
A Column widget-et a Row-val egy lapon kell említeni. Mert a Row-val pedig több widgetet egymás mellé (egy sorban) tudunk pakolgatni.
Példa
A példa egy kissé komplexebb, mert van egy Center widget, aminek a gyermeke a Column:
child: Center(
child: Column(
children: [
Image.asset(
'assets/images/dice-3.png',
width: 200,
),
TextButton(
onPressed: rollDice,
child: const Text('Roll dice'),
)
],
),
),
);És ennek a Column widgetnek van egy children tulajdonsága, ami egy listát ( [ ] ) vár. A fent példában az egyik listaelem egy kép (Image), a másik, pedig egy gomb (TextButton) widget.
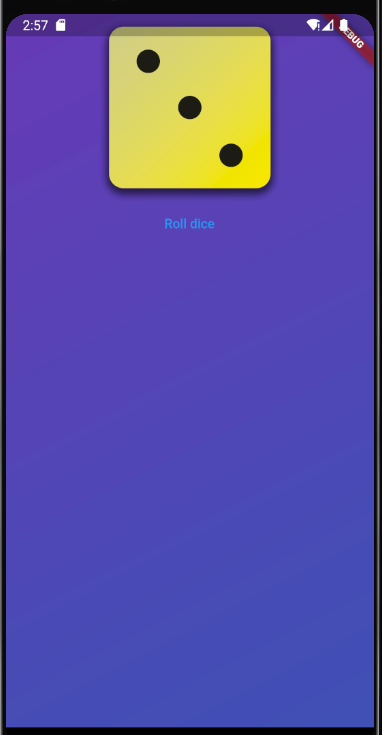
A képernyőn ez körülbelül így néz ki:

mainAxisSize
A kódban látszik, hogy a Center widget-tel valami gond van. Mert nem rendeződött a tartalom függőlegesen középre.
Ennek nem a Center az oka, hanem az, hogy a Column alapból elfoglalja a teljes helyet függőlegesen. Ezért meg kellene neki adni, hogy mennyit foglalhat el.
A Column widgetnek a mainAxisSize tulajdonsága határozza meg, hogy mekkora területet foglal el a Column a képernyőn a függőleges tengely mentén.
Van még két előre definiált érték:
- MainAxisSize.max: ez annyi teret foglal el, amennyit csak tud
- MainAxisSize.min: ez pedig annyit, amennyi szükséges.
Column(
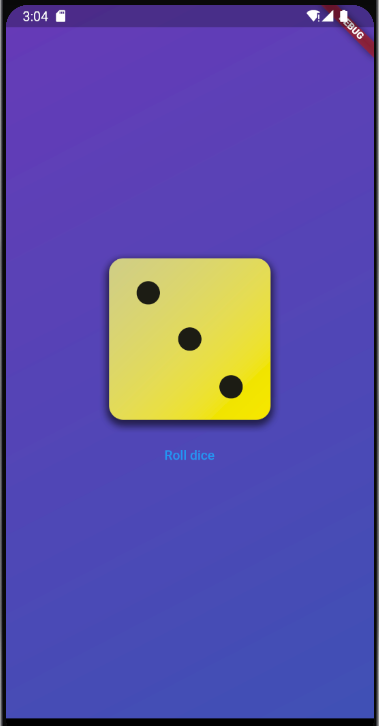
mainAxisSize: MainAxisSize.min,Ezzel már egy függőlegesen is középre igazított tartalmat kapunk:

mainAxisAlignment
Ezzel a tulajdonsággal mondhatjuk meg, hogy a Column widgeten belül levő tartalom, ami a Column-nak a children tulajdonságában van, hogyan helyezkedjenek el a függőleges tengely mentén. Az alapértelmezett MainAxisAlignment.start például az oszlopon belül tartalmat felülre igazítja. A MainAxisAlignment.center pedig oszlopon belül függőlegesen középre igazít.
crossAxisAlignment
Ezzel a tulajdonsággal mondhatjuk meg, hogy a Column widgeten belül levő tartalom, ami a Column-nak a children tulajdonságában van, hogyan helyezkedjenek el a vízszintes tengely mentén. Például a CrossAxisAlignment.center érték, ami egyben az alapértelmezett, a tartalmat középre igazítja az oszlopon belül.
Ez tehát a default:

A CrossAxisAlignment.stretch pedig az oszlopon belüli tartalmat vízszintesen teljesen kihúzza az oszlop jobb- és bal széléig: