A Center widget a Flutter fegyvertárában található. Arra való, hogy a benne levő tartalmat vízszintesen és függőlegesen is középre igazítsa.
Nem kell mást tennünk, mint a Center widget-en belül elhelyezni minden olyan widgetet, tartalmat, amit középre akarunk igazítani. Ezzel el is kezdünk építeni egy widget fát.
A MaterialApp-on belül már van egy Scaffold widget, ezen belül lesz a Center.
VSCode refactor
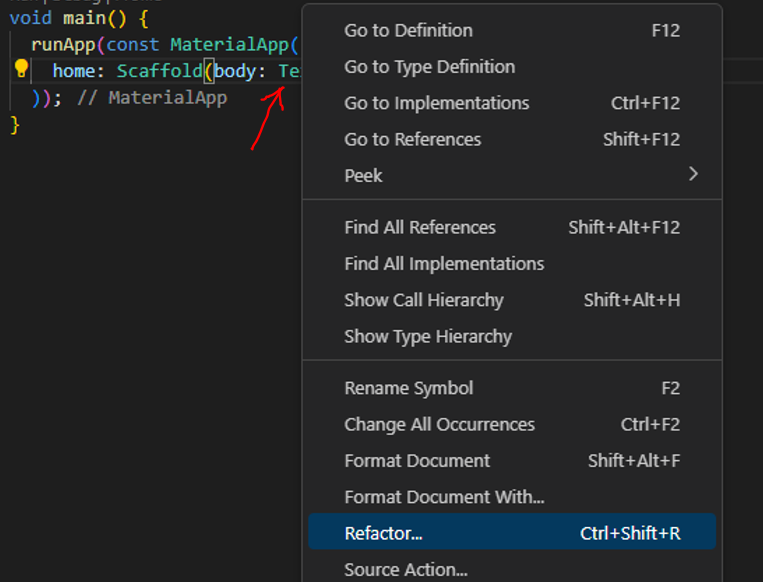
A fenti módosítást meg tudjuk tenni manuálisan is, de használhatjuk a VSCode refactor funkcióját. A Text widgetnél a „Text” szón állva jobbklikk, majd a megjelenő menüből válasszuk a Refactor…-t:

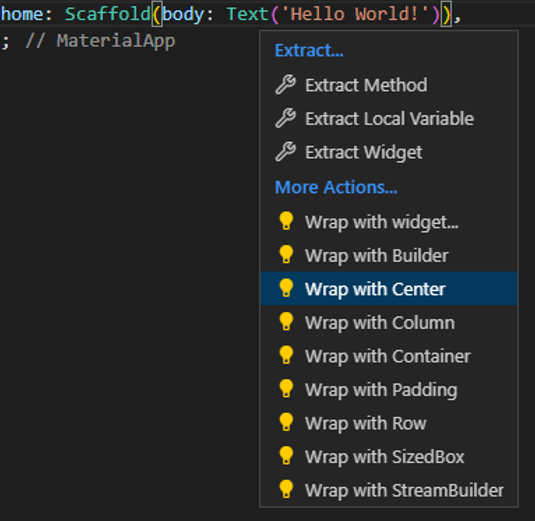
Ezután a megjelenő újabb panelen a Wrap with Center javaslatot kell választani:

Ez automatikusan megcsinálja nekünk a kódban a módosítást:
void main() {
runApp(const MaterialApp(
home: Scaffold(body: Center(child: Text('Hello World!'))),
));
}A Center widget-tel elértük a kívánt hatást:

A fenti kódban is láthattuk, hogy a Center widget a child tulajdonságában egy widget vár. Az „egy”-et itt kétszer alá is húzhattam volna, ugyanis itt pontosan egyetlen widget-et lehet neki átadni! Ezért, ha arra van szükségünk, hogy több widget is legyen a Center-en belül, akkor a child-ban egy másfajta widget-et kell átadnunk. Mint például a Column.