Fontos dizájn elem, amikor egy weboldalon vagy mobil alkalmazásban áttetsző képeket használunk, azaz játszunk az opacitással. (De szép „magyar” szó :)).
Több módszer is létezik erre. Van egy nem javasolt és van a javasolt módszer. Kezdjük azzal, ami nem javasolt.
Illetve egy nulladik lépésként íme az opacitás állítás előtti állapot:

Opacity widget
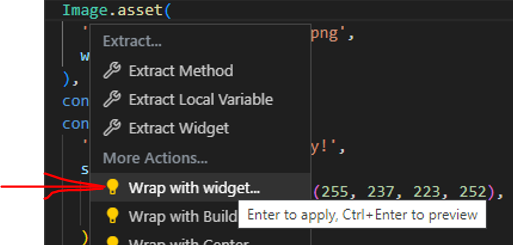
Ennél a megoldásnál az áttetszővé tenni kívánt képet körülvesszük egy Opacity nevű widget-tel. Ezt úgy csináljuk, hogy a VSCode-ban az Image widget-en egérrel nyomunk egy jobb gombot, majd a megjelenő menüből a Refactor… menüpontot választjuk.
Ennek hatására felugró lehetőségek közül pedig a Wrap with widget… opciót választjuk ki:

Ekkor a widget nevét nekünk kell beírni, amit használni akarunk, mint burkoló (wrapper):
widget(
child: Image.asset(
'assets/images/quiz-logo.png',
width: 300,
),
),És ez lesz az Opacity:
Opacity(
child: Image.asset(
'assets/images/quiz-logo.png',
width: 300,
),
),Ennek kötelezően meg kell adni egy opacity paramétert, ami 0.0 és 1.0 közötti értéket vehet fel. Ezzel adjuk meg az áttetszőség mértékét. A 0.0 jelenti azt, hogy a kép teljesen áttetsző, azaz nem látszik.
Opacity(
opacity: 0.5,
child: Image.asset(
'assets/images/quiz-logo.png',
width: 300,
),
),Ekkor az eredmény ilyen:

0.1-es értékkel pedig:

Az Opacity widget használata kézenfekvő, egyszerű és hasznos, de a háttérben nagyon teljesítmény igényes ez a művelet. Kis alkalmazásoknál nem vész, de nagyoknál hasznos a jobb teljesítmény és emiatt az Opacity használata kerülendő.
Nézzük az alternatív megközelítést.
Image.asset color tulajdonsága
Az Image.asset-en belül van egy color tulajdonság, amivel szintén tudunk áttetszőséget állítani.
Először nézzük meg mit csinál a color tulajdonság önmagában a képpel:
Image.asset(
'assets/images/quiz-logo.png',
width: 300,
color: Colors.lightGreen
),
Már ez önmagában is hasznos tudás, mert a color tesz egy szín réteget a kép fölé.
Ahhoz, hogy bekapcsoljuk az alfa csatornát, ami a színek áttetszőségét befolyásolja, a Color objektum fromARGB metódusát kell használni. Ennek négy paramétere van. Az első az alfa csatorna, aminek 0 értéke a teljesen áttetszőség esete, 255 értéke, pedig a teljesen láthatóé. A másik három érték is 0 és 255 között változik és a piros, zöld és kék színösszetevőt állítja.
A következő beállítással például a kép fölé csinálunk egy fehér, félig áttetsző szín réteget:
Image.asset(
'assets/images/quiz-logo.png',
width: 300,
color: const Color.fromARGB(123, 255, 255, 255)
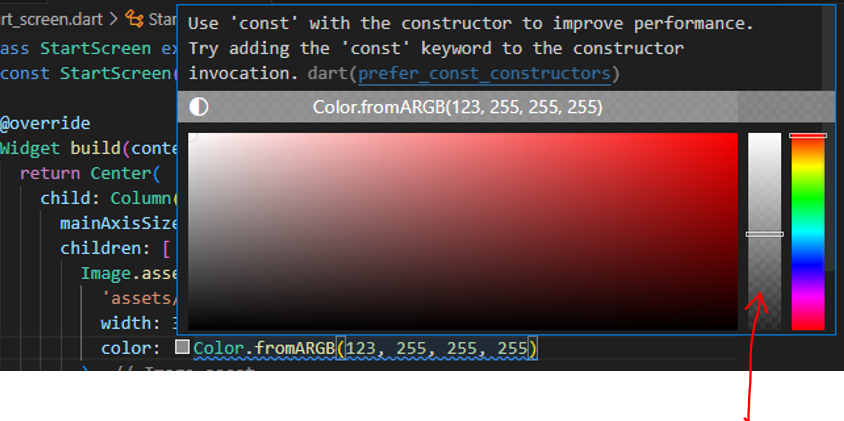
),A képen is látszik, hogy ha a VSCode-on belüli színkeverőt használjuk, akkor melyik csúszkával lehet az opacitást állítani:

Ez lett az eredmény:
