A Padding widget az a widget, amivel eltartást tudunk adni a tartalomhoz, ami például a szöveg és a szöveget határoló keret (border) között jelenik meg.
Tehát a Padding widget egy formázó widget.
A Paddning használata
Általában más widget-et burkoló (wrapper) widget-jeként szoktuk használni. VSCode-ban ez tök egyszerűen kivitelezhető.
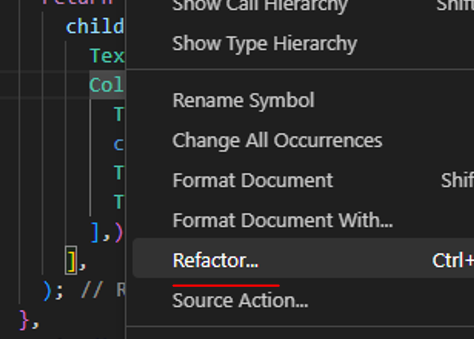
Refaktorálni kell az adott widgetet, azaz VSCode-ban jobb egérgombbal kattintunk az adott widget nevén. A felugró panelen a Refactor…-t választjuk:

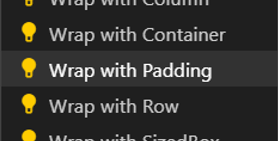
Majd ezután a Wrap with Padding lehetőséget:

És ekkor a Padding körbeveszi a másik widgetet, ami jelen példában egy Text, ami egy másik, Card widget hasában van:
Card(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Text(expense.title),
),
);Alapértelmezett eltartást is kapunk és az EdgeInsets.all metódussal minden irányból ugyanakkora értéket állít be eltartásnak.
Már egy kicsivel jobb a megjelenés:

De mivel a „padding” próbája az evés, ahogy a mondás is tartja :), kísérletezhetünk mással is. Használhatjuk például a symmetric() konstruktor függvényt is, ami egy hasznos beépített Flutter osztály konstruktora, amivel különböző eltartások hozhatók létre:
Card(
child: Padding(
padding: const EdgeInsets.symmetric(
horizontal: 20,
vertical: 16,
),
child: Text(expense.title),
),
);A vertical és horizontal tulajdonságokkal különböző eltartás lett beállítva vízszintesen és függőlegesen: