A Card widgetet elsősorban dizájnolási célokra használjuk, mert egy szép kártyaszerű megjelenést ad a megjelenített tartalomnak.
Használata
Card(
child: Text(expense.title),
);A Card widgetnek van egy child tulajdonsága, aminek meg tudunk adni egy egyszerű Text widget-et is. És első körben még alig-alig látunk valamilyen eredményt a képernyőn:

Látjuk, hogy van egy árnyék, némi eltartás (ami Card esetében margin), ami a saját beépített tulajdonságokat illeti, de ez minden.
A Card nem rendelkezik saját padding tulajdonsággal. Ezért segítségül tudjuk hívni a Padding widgetet, amivel már lehet variálni az eltartásokat.
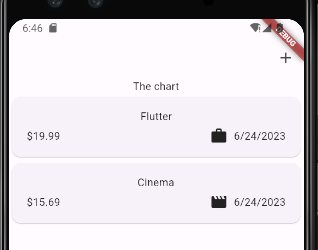
Itt van például egy komplett Card widget:
Card(
child: Padding(
padding: const EdgeInsets.symmetric(
horizontal: 20,
vertical: 16,
),
child: Column(
children: [
Text(expense.title),
const SizedBox(height: 4),
Row(children: [
Text('\$${expense.amount.toStringAsFixed(2)}'),
const Spacer(),
Row(children: [
Icon(CategoryIcons[expense.category]),
const SizedBox(width: 8),
Text(expense.formattedDate),
],)
],)
],
),
),
);A képernyőn nagyjából így néz ki: