A Stack widget-et használjuk arra, hogy több widgetet egymás alá-fölé pozicionáljunk. Egyébként semmi köze a Stack widget-nek a screen stack-hez.
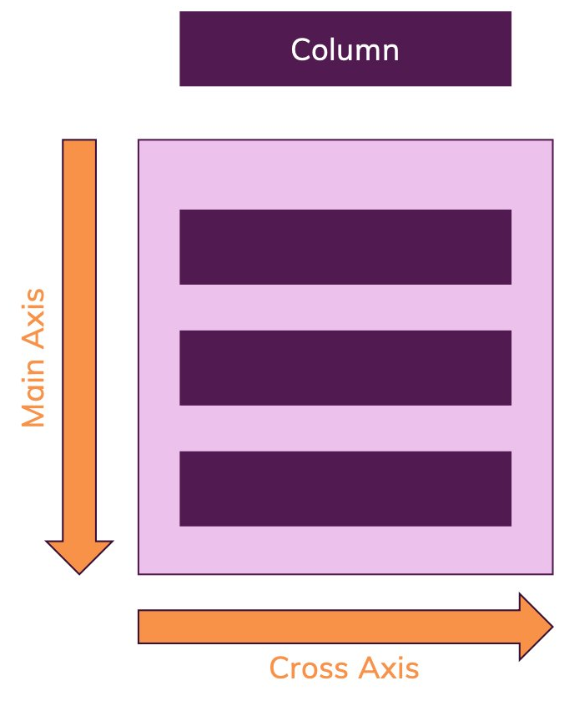
Az elrendezést ne úgy képzeljük el mint a Column esetében, hogy egy oszlopon belül sorakoznak a widgetek egymás alatt:

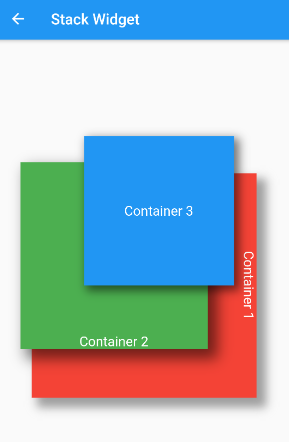
A Stack Widget elrendezését így képzeljük el:
Stack widget paraméterei
Mivel több más widget-et tartalmaz, van neki egy children paramétere:
Stack(children: [])A children-en belül megadott legelső widget lesz a legalsó, ez gyakorlatilag a „háttér”.