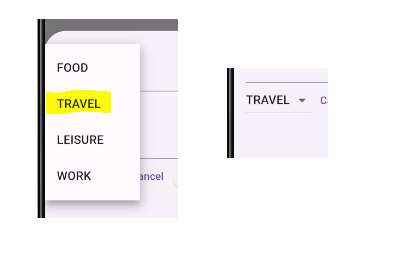
A DropDownButton az a widget, amivel a mobilapplikációkhoz szép kis legördülő listákat, vagy más néven kombókat tudunk hozzáadni.
Használata
A material.dart csomagot kell importálni ahhoz, hogy használni tudjuk:
import 'package:flutter/material.dart';Ez után el tudjuk helyezni a kódban:
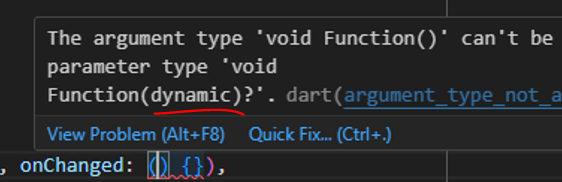
DropdownButton(items: items, onChanged: onChanged),Ebből is látszik, hogy két paramétere van, amit muszáj megadni. Az onChanged-nek egy olyan függvényt kell megadnunk / átadnunk, ami akkor hívódik meg, amikor a legördülő gombot megnyomjuk.
Ez a függvény egy dinamikus típusú paramétert vár:

Ugyanis a Flutternek nincs tudomása arról, hogy milyen típusú elemek lesznek a legördülő listában.
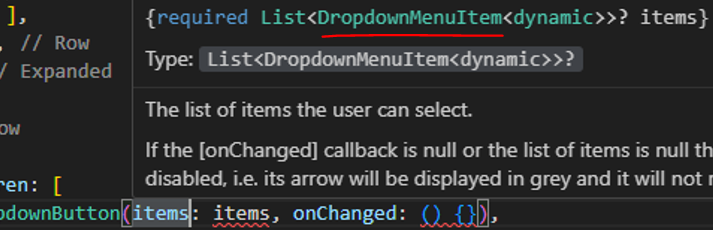
A másik kötelező paraméter az items, ebben adjuk meg a legördülő elemeit. Ennek a listának a típusa DropDownMenuItem:

Legördülő elemei
Honnan jönnek a legördülőbe az elemek?
Jöhetnek például egy enum típusból:
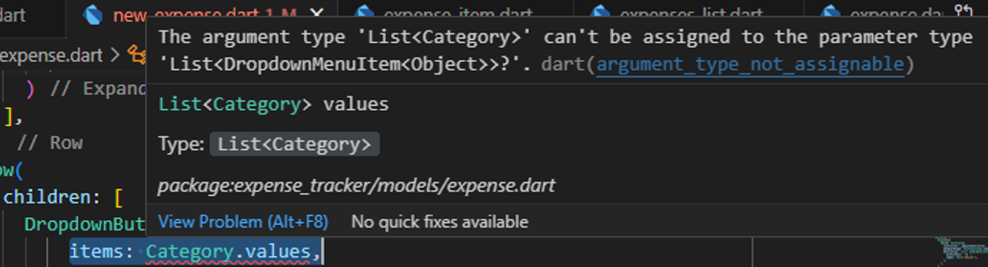
enum Category { food, travel, leisure, work }Az első lépés, hogy az items-nek megadjuk az enum-ot úgy, hogy elérjük annak elemeit (values). Ezt így tudjuk megtenni:
items: Category.values,Tehát ez ad egy listát, amit ez enum elemeit tartalmazza. Itt azonban még akad probléma, ugyanis az enum egy Category típusú lista. Az items pedig, ahogy előbb láttuk, egy DropDoenMenuItem típusú listát vár:

Szerencsére a map() kihúz minket a csávából, ugyanis a map() metódust tudjuk használni arra, hogy egy más típusú listává alakítsuk azt, ami most az items-en belül van.
A map szépen fogja a listát, átmegy minden elemen és visszaad egy DropDoenMenuItem-et:
items: Category.values.map((category) => DropdownMenuItem(child: child)),DropDownMenuItem
A DropDownMenuItem egy widget, aminek a child paraméterében meg tudunk adni egy másik widgetet, például egy Text-et:
items: Category.values.map((category) => DropdownMenuItem(child: Text())),A Text widgetbe kerül bele a kategória neve, ami egyébként egy sztring. Ezért sem kell még plusszban meghívni rá a toString() metódust:
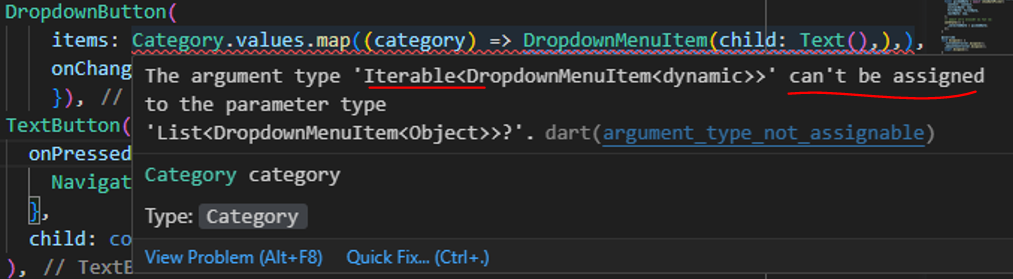
items: Category.values.map((category) => DropdownMenuItem(child: Text(category.name))),A VSCode figyelemeztet még egy dologra, hogy okés, hogy listánk van, de egyelőre csak Iterable, amit a toList()-el igazi listává kell varázsolni:

Tehát a map után kapott listára rá kell ereszteni még egy toList()-et is:
items: Category.values
.map(
(category) => DropdownMenuItem(
child: Text(category.name),
),
)
.toList(),A DropDownMenuItem-nek meg kell adni még egy value paramétert is ami belsőleg minden legördülő lista elemhez hozzárendelődik. Ez nem jelenik meg a felhasználóknak. Ami megjelenik az a child-ben megadott szöveg:
.map(
(category) => DropdownMenuItem(
value: category,
child: Text(category.name),
),
)És ezt a value-t kapjuk meg az onChanged-ben is a függvény paraméterében, amikor a user választ a legördülőből.
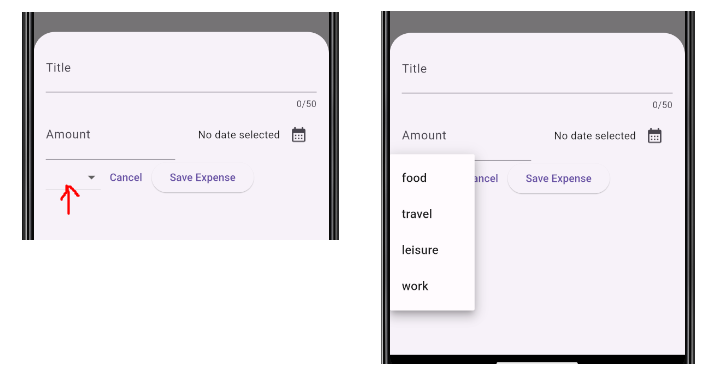
Működés közben így néz ki:

Lista finomítása
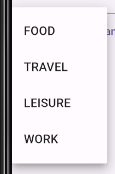
Listaelemek nagybetűsre alakítása
category.name.toUpperCase(),
Kiválasztott érték tárolása
Itt nincs controller tulajdonság, mint a TextField widgetnél. Ezért itt manuálisan kell csinálni: Először is kell neki egy változó:
// kezdőértékkel
Category _selectedCategory = Category.leisure;A változót mindig frissíteni kell az új értékkel, amikor az onChange lefut.
onChanged: (value) {
if (value == null) {
return;
}
setState(() {
_selectedCategory = value;
});Kiválasztott érték megjelenítése a DropDownButton-on belül
DropdownButton(
value: _selectedCategory,