Egy új Flutter projekt indításához használhatjuk a parancssort (terminált). Vagy, ha már VSCode-dal dolgozunk, akkor a VSCode-on keresztül is készíthetünk új projektet.
Projekt indítása parancssorból

Ha gépelni szeretnénk, akkor indítsunk egy parancssori ablakot.
Lépkedjünk bele abba a könyvtárba, ahová a projektet létre akarjuk hozni.
Írjuk be, hogy flutter create, majd ehhez fűzzük hozzá az alkalmazásunk / projektünk nevét. Ha a projekt neve több szóból áll, akkor az ékezet nélküli szavakat aláhúzás jellel válasszuk el. Például így:
flutter create first_app
Nyomjunk ENTER-t és a Flutter legyártja nekünk a projektet.
Projekt készítés VSCode-al

Feltételezve van, hogy a VSCode már telepítve van a gépre és hozzá van adva a Flutter kiegészítő (bővítmény).
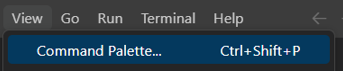
A VSCode View menüjéből válasszuk a Command Palette… almenüt:

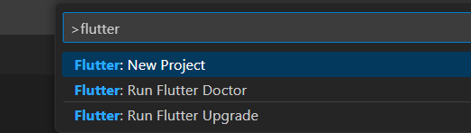
Majd a megjelenő kis szerkesztő dobozba kezdjük el begépelni, hogy flutter:

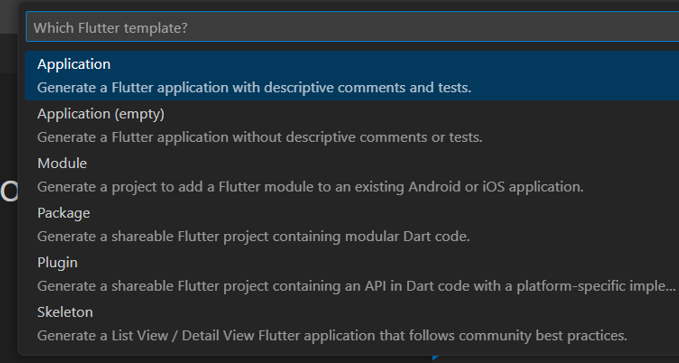
Ahogyan a képen is látszik, feljönnek a javaslatok, amik közül nekünk a Flutter: New Project kell. Ezt kiválasztva újabb lehetőségek jelennek meg attól függően, hogy milyen jellegű alkalmazást szeretnénk indítani.

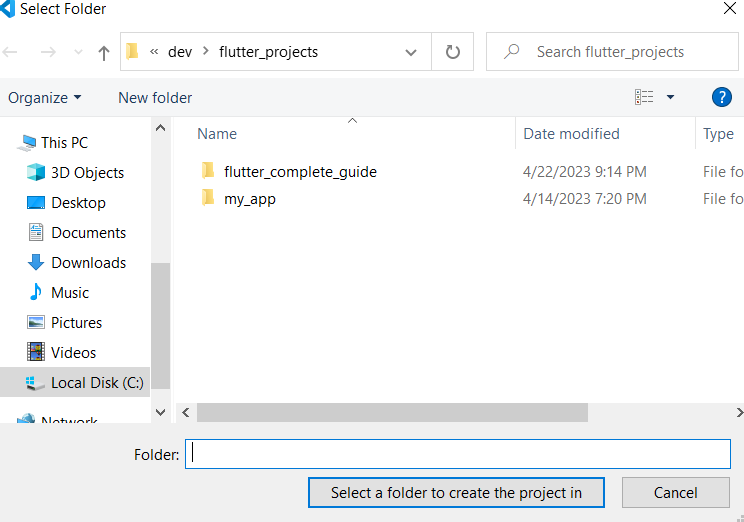
A megjelenő ablakban létrehozunk egy új könyvtárat, vagy kiválasztunk egy meglévőt, ahová a projektet létre akarjuk hozni:

Itt is ugyanaz a javaslat létezik a projekt (könyvtár) nevének létrehozására, mint a parancssori esetnél.
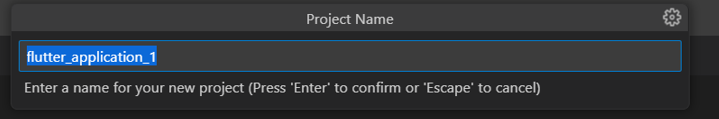
Utolsó lépésként meg kell adni a projekt nevét, ami célszerűen ugyanaz is lehet, mint a projektet tartalmazó könyvtárnak a neve:

Beírjuk a projekt nevét, ENTER-t ütünk.
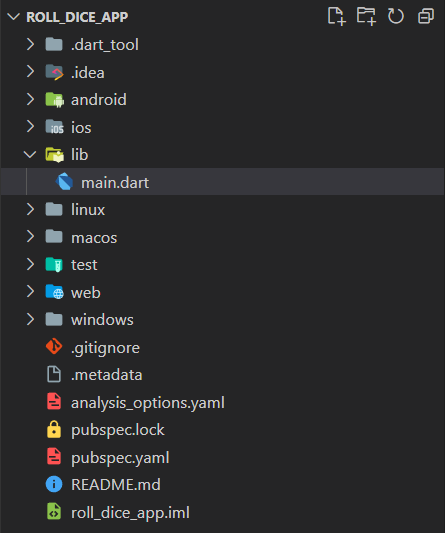
A Flutter ezután elvégzi a háttérben a munkát, létrehozza a projektet:

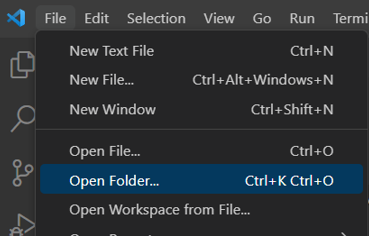
Ha a VSCode-on kívül hoztuk létre, akkor meg is tudunk nyitni VSCode-ban a File / Open Folder… menün keresztül: